Apps(アップス)における「定期払い」の機能説明と導入方法です。
ページの見た目と利用条件
定期払い
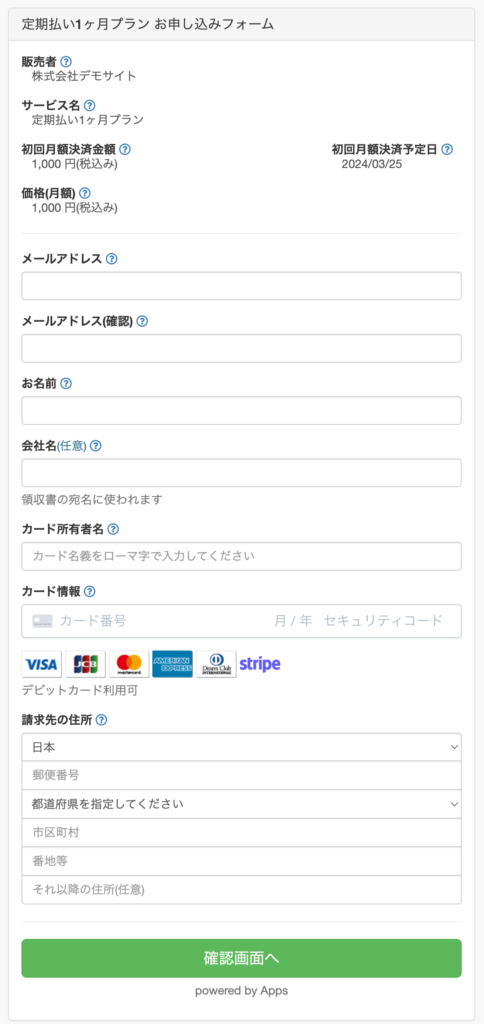
購入者ページ

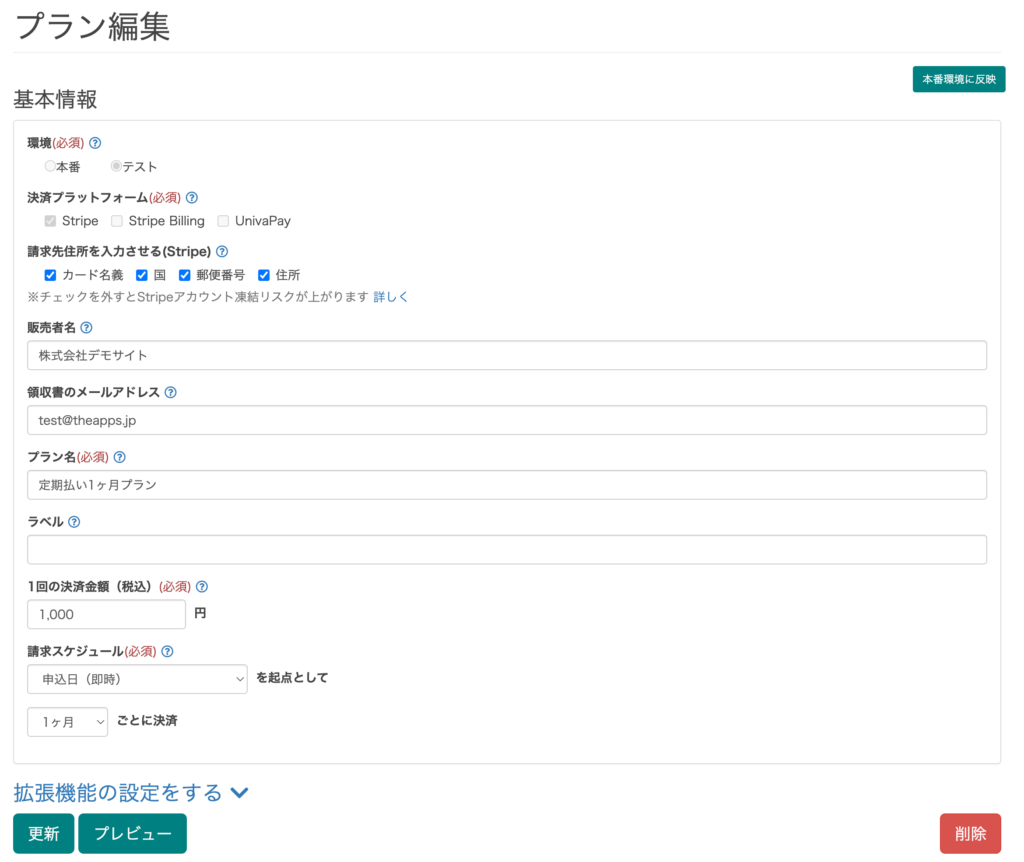
管理者ページ

ご利用条件
下記の作業・設定が必要です。
必須
- Appsアカウントの作成(無料)
- 「決済ページ作成」のインストール
- ツール連携(Stripe or UnivaPay)
使える拡張機能(一部)
価格・料金体系
- 入会金
- 初月日割り請求
- 無料お試し期間
- 消費税
自動化
- お申し込み完了ページ編集
- 決済メール編集
- リマインドメール編集
- 決済エラーメール編集
- 解約完了メール編集
- 休会復帰メール編集
- リダイレクト設定
- Discordロール
表示
- フリースペース
- 販売者情報
- 解約ボタン
顧客入力
- 備考欄追加
- お届け先住所
- 同意チェックボックス
在庫管理
- 販売上限数
- 残りわずか
ページデザイン
- 背景色
その他
- プラン変更
- 事前申し込み(ウェイティングリスト)
- 受信用メールアドレス追加
- 埋め込みコード
仕様
購入後に表示されるページ
申し込み完了メールの内容が表示されます。リダイレクトを設定している場合は申し込み完了メールの内容は表示されず、リダイレクトで設定したURLに自動的に移動します。
導入方法
インストールするとサイドメニューに「決済ページ作成」というメニューが追加されます。
「新規プラン登録」をクリック
「定期払い」ページに移動したら「新規プラン登録」というボタンがあるのでそれをクリックしてください。クリックするとプラン登録画面が表示されます。

通常は「本番」を選択してください。顧客に決済してもらう前にテスト用のクレジットカード番号でテストしたい場合は「テスト」を選択してください。

決済代行会社を選択してください。Stripeのみ、アカウント停止対策として請求先住所の入力欄を設定可能です。

購入者ページ及び領収書に表示されます。

商品名を入力してください。商品名は購入者ページに表示されます。

ラベルは管理者ページにしか表示されません。入力することで視覚的にプランを区別できるようになります。

例えば月額1,000円の商品であれば1000と入力してください。

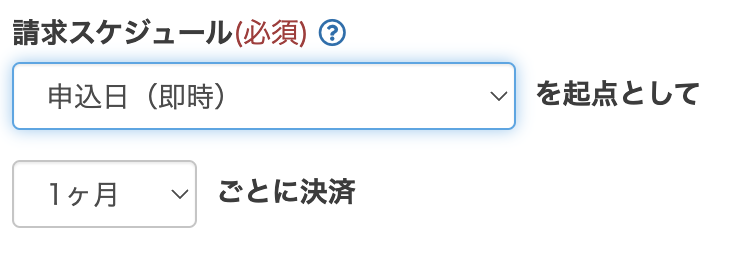
いつからどのような周期で決済するかを設定します。
【3ヶ月・6ヶ月・12ヶ月周期を選択する場合の注意点】
例えば、割引コードで、月数3カ月と指定して、プランは12カ月周期、お試し期間を60日とした場合、最初の決済は割引の対象ではなくなります。

日割り請求についてはこちらをご確認ください
拡張機能の詳細は、マニュアルをご確認ください。

必須項目の入力が終わったらページ最下部の「作成」をクリックしてプランの登録は完了です。「作成」の横にある「プレビュー」をクリックすると作成した申し込みフォームの画面が確認できます。

よくあるご質問
- 決済スケジュールを変更する方法はありますか?
- 決済スケジュールはプラン作成後変更することはできません。新たにプランを作成してご対応ください。
- 毎月請求する金額を途中で変更する方法はありますか?
- 既に支払いが開始している請求に関しては「顧客」ボタンより請求管理に移動していただき該当のクライアントの情報を変更していただくことで変更可能です。ただし、可能なのは最初に登録した金額よりも少ない金額への変更のみです。請求金額を引き上げることはできません。(不正請求を防ぐため) 詳しくはこちらをご確認ください。
- 月会費を途中から0円に設定することはできますか?
- はい。可能です。
- 初月の会費を0円にして申し込ませることは可能ですか?
- はい。割引コードを使うことで可能です。例えば月額1,000円の商品で1,000円の割引コードを適用することで0円で申し込ませることが可能となります。
- 顧客の口座残高不足により、クレジットカード払いができず、定期払いで2ヶ月分未払いが発生しました。その後顧客がクレジットカード情報を変更されたら決済されたのですが、1ヶ月分しか決済されていませんでした。残りの支払いはいつ決済されますか?
- 決済ページ作成では、複数月の未払いがあった後に正常な支払いが発生した場合、一括での支払いにはならず、未払い分を1日毎に回収する仕様になっています。正常決済の翌日以降も未払い分の決済がされることを確認してください。
- 顧客がカード情報を変更したらその顧客が購入している全てのカード情報が変更されますか?
- 変更されます。
以上
決済ページ作成-マニュアル
初心者向け記事
標準機能
Apps管理画面のサイドメニューに表示されている機能です。
拡張機能
決済ページ作成(編集)画面のサブエリアで設定できる機能です。
支払い方法
価格・料金体系
自動化
| 休会自動復帰 定期払いのみ | リダイレクト |
| Discord自動化ルール おすすめ | LINEログイン設定 |
| プロライン連携(限定公開中) お問い合わせください | 決済メタデータ連携 |
自動送信メール
マーケティング・広告連携
表示
顧客入力
| 電話番号入力 | 購入個数/契約個数 1回払い・定期払いのみ |
| 備考欄追加 | お届け先住所 |
| 同意チェックボックス おすすめ | メールアドレス認証設定 |
| 会社名非表示 |
在庫管理
ページデザイン
その他
カテゴリ別
Discord
決済
料金