UnivaPayの審査が通過し、アカウントが発行されたらAppsと連携させます。
UnivaPayの管理画面で初期設定を行う
UnivaPayの管理画面にておすすめの初期設定をご紹介します。
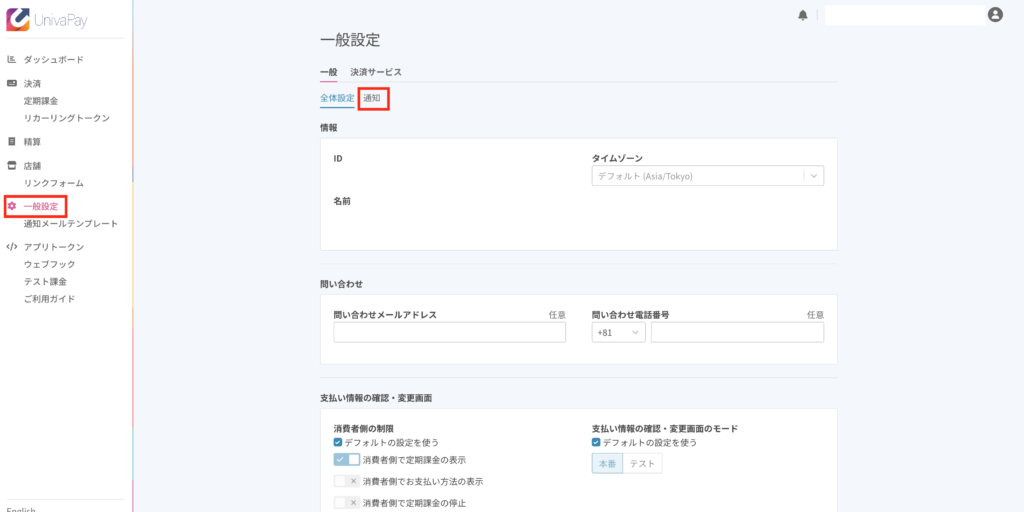
UnivaPayのメール通知をオフにする方法
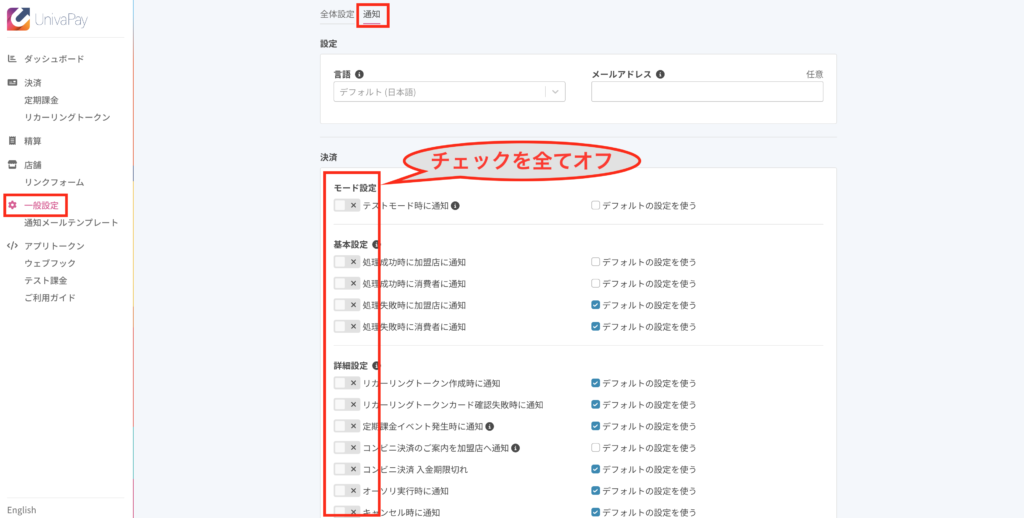
UnivaPayでは購入者への自動送信メールが初期設定でオンになっています。Appsにも自動送信メールが付属しているのでこの通知は切っておきましょう。
ページ上部の「全体設定」の右にある「通知」タブをクリック



UnivaPayのAPIキーを取得
メール通知をオフにしたら次にUnivaPayとAppsを連携させるためのAPIキーを取得します。テスト決済をする必要があるので「本番」「テスト」それぞれのキーを取得してください。
本番キーの取得方法
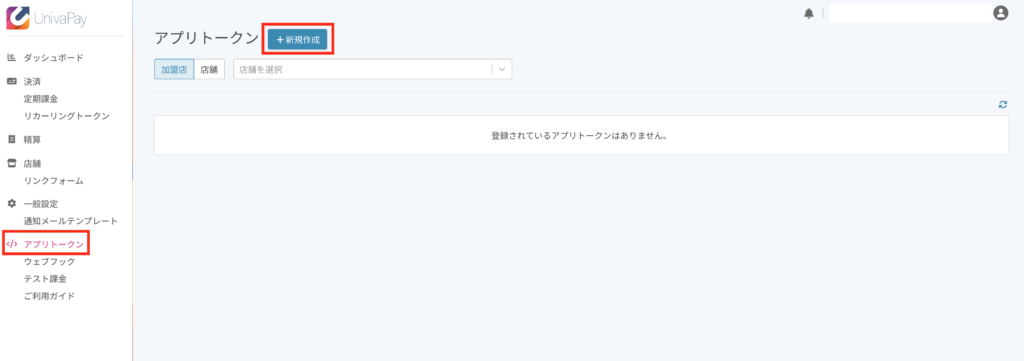
ページ上部の「+新規作成」という青いボタンをクリック

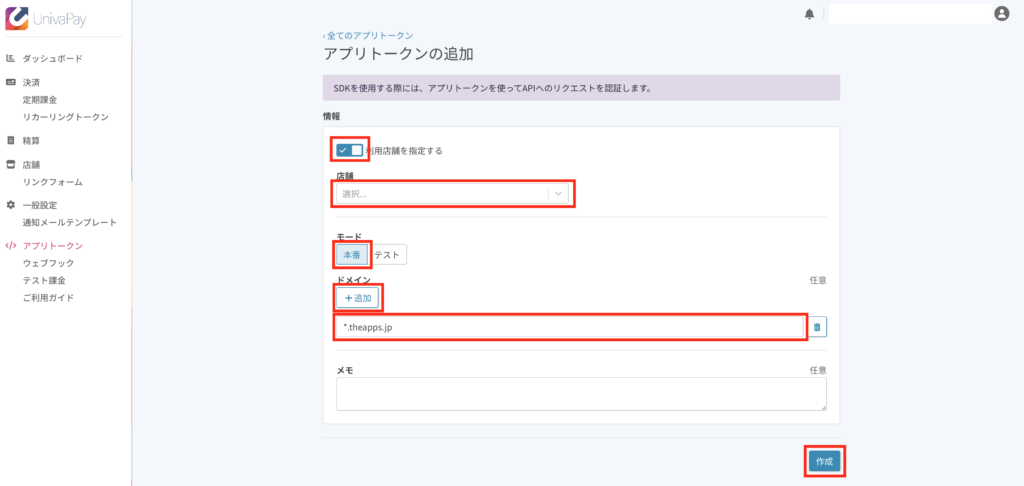
「店舗」から連携させたいアカウントを選択
モードで「本番」を選択
「ドメイン」で「+追加」ボタンをクリックし「*.theapps.jp」を入力
ページ右下の「作成」という青いボタンをクリック


テストキーの取得方法
本番キーと同じ手順でテストキーも取得します。「モード」をテストに変更する以外は変わりません。
- UnivaPay管理画面にログイン
- サイドメニューの「アプリトークン」をクリック
- ページ上部の「+新規作成」という青いボタンをクリック
- 「利用店舗を指定する」のチェックをオン
- 「店舗」から連携させたいアカウントを選択
- モードで「テスト」を選択
- 「ドメイン」で「+追加」ボタンをクリックし「*.theapps.jp」を入力
- ページ右下の「作成」という青いボタンをクリック
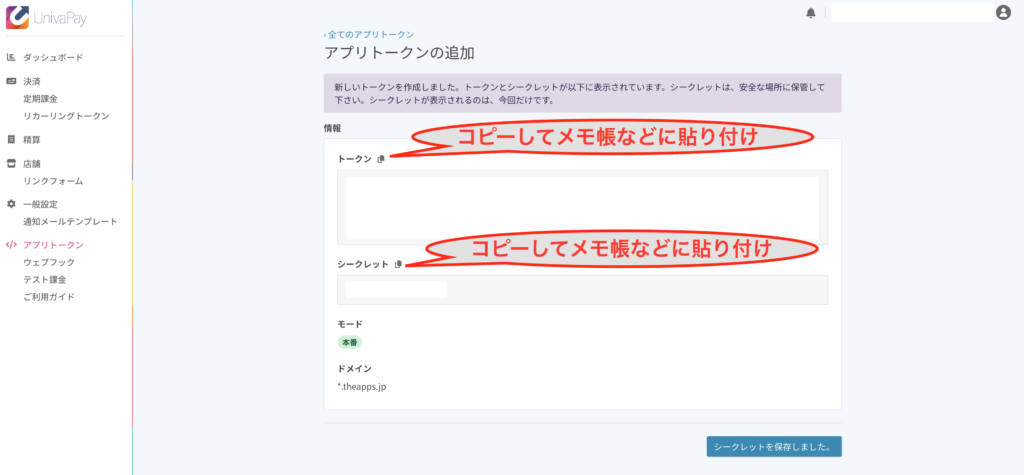
- 「トークン」と「シークレット」に表示されている文字列をコピーしてメモ帳などにペースト
以上でAPIキーの取得は完了です。
- UnivaPay管理画面にログイン
- サイドメニューの「アプリトークン」をクリック
- ページ上部の「加盟店」「ストア」の右のプルダウンから店舗名を選択
- 一覧から取得したいトークンをクリック
- トークンが表示されます
よくあるミスとしてドメインの追加し忘れがあります。
*.theapps.jp
を登録しておかないと決済フォームでクレジットカード番号が入力できず決済ができません。
UnivaPayの店舗IDと店舗名を取得
Appsと連携させるためにはトークンの他に「店舗ID」と「店舗名」が必要です。
店舗IDと店舗名の取得方法
- UnivaPay管理画面にログイン
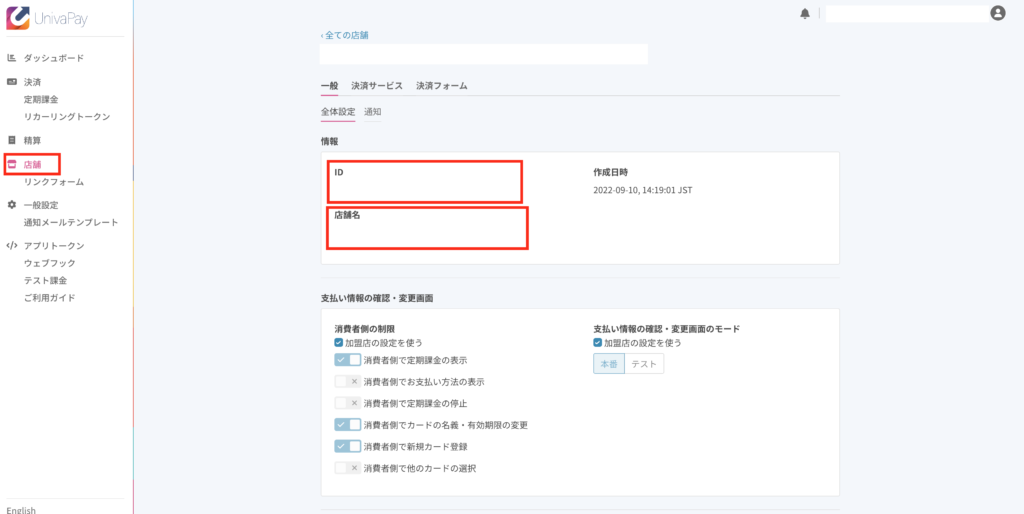
- サイドメニューの「店舗」をクリック
- 一覧に表示されている店舗をクリック
- 「ID」「店舗名」に表示されている文字列をコピーしてメモ帳などにペースト

サイドメニューの「一般設定」にも似たようなIDが書かれていますが、これは店舗IDとは異なります。間違えないようにしましょう。
Apps管理画面にUnivaPayのAPIキーを登録する
次にAppsにログインして店舗ID・店舗名・APIキーの登録をします。
登録方法

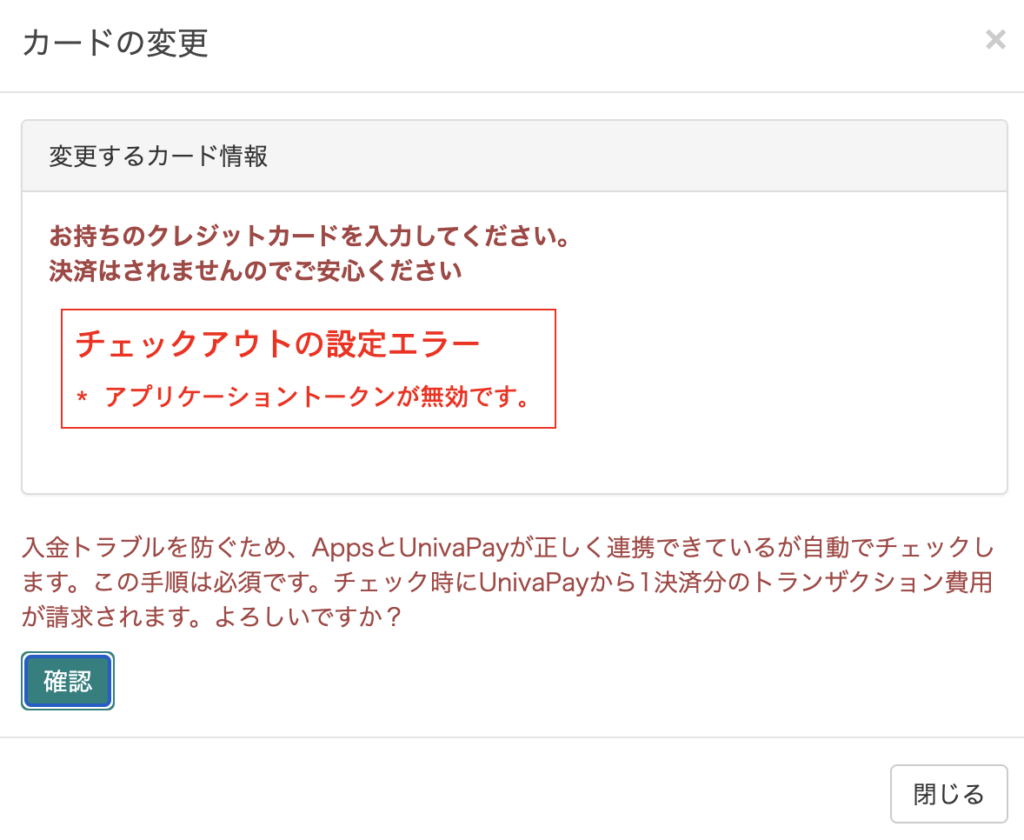
「入金トラブルを防ぐため、AppsとUnivaPayが正しく連携できているが自動でチェックします。この手順は必須です。チェック時にUnivaPayから1決済分のトランザクション費用が請求されます。よろしいですか?」
という確認画面が表示されます。トランザクション費用についてはこちらをご確認ください。
「連携チェック」ボタンクリック時、下記エラーが出た場合は入力しているトークンが間違っていますので再度入力しなおしてください。

問題なければ「OK」をクリック。
UnivaPayは「審査結果のご報告とご案内」というタイトルの審査通過メールのあとに「アカウント情報のお知らせ」というメールが届き、「【重要】決済サービスの接続設定が完了致しました」というタイトルのメールが届いて初めて決済(連携チェック)が可能になります。メールが届く時期については審査結果メールに記載されています。ご注意ください。
連携チェックが完了するとページ下部の「更新」ボタンがクリックできるようになります。


入力内容にエラーがあると更新を押しても「更新しました」というポップアップが表示されません。その場合は赤枠になっている入力ボックスに不備がありますのでそちらの修正が必要です。
エラー内容で多いのは店舗IDの入力ミスです。
店舗IDは、
aaaaaaaa-bbbb-cccc-dddd-eeeeeeeeeeee
このような形になります。最後のエリアは連続した12桁の文字列になりますのでご注意ください。(たまにUnivaPay管理画面でスペースが入ることがあるようです)
また、StripeやPayPalなど、使わない入力欄に不要な文字列、例えばメールアドレスなどをブラウザが自動入力してしまい、それによってエラーが出る場合もあります。その場合は自動入力されたメールアドレスを削除して更新ボタンを押してみてください。
以上
決済ページ作成-マニュアル
初心者向け記事
標準機能
Apps管理画面のサイドメニューに表示されている機能です。
拡張機能
決済ページ作成(編集)画面のサブエリアで設定できる機能です。
支払い方法
価格・料金体系
自動化
| 休会自動復帰 定期払いのみ | リダイレクト |
| Discord自動化ルール おすすめ | LINEログイン設定 |
| プロライン連携(限定公開中) お問い合わせください | 決済メタデータ連携 |
自動送信メール
マーケティング・広告連携
表示
顧客入力
| 電話番号入力 | 購入個数/契約個数 1回払い・定期払いのみ |
| 備考欄追加 | お届け先住所 |
| 同意チェックボックス おすすめ | メールアドレス認証設定 |
| 会社名非表示 |
在庫管理
ページデザイン
その他
カテゴリ別
Discord
決済
料金