UnivaPayは登録したドメインでしか決済することができません。ドメインを登録していないと決済フォームを作っても「このドメインからチェックアウトを実行できません。」というエラー文言が表示されます。
※Stripeを利用しているお客様はドメイン登録は不要です
もくじ
登録するドメイン
| ドメイン | 説明 |
|---|---|
| *.theapps.jp | これを1つ登録するだけでOKです |
ドメインを登録する方法
このエラーが表示された場合、AppsとUnivaPayのAPI連携ができていない可能性があります。下記の手順で再連携してください。
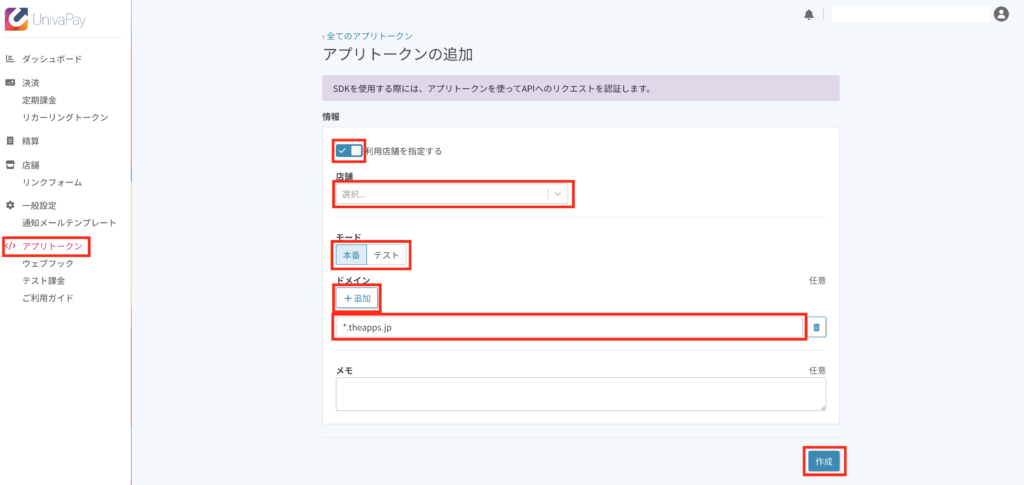
UnivaPayでトークンとシークレットの取得
- UnivaPay管理画面にログイン
- サイドメニューの「アプリトークン」をクリック
- ページ上部の「+新規作成」という青いボタンをクリック
- 「利用店舗を指定する」のチェックをオン
- 「店舗」から連携させたいアカウントを選択
- モードで「本番」を選択
- 「ドメイン」で「+追加」ボタンをクリックし「*.theapps.jp」を入力
- ページ右下の「作成」という青いボタンをクリック
- 「トークン」と「シークレット」に表示されている文字列をそれぞれコピーしてメモ帳などにペースト
- モード「テスト」でも同様の手順で「トークン」と「シークレット」を取得してメモ帳などにペースト

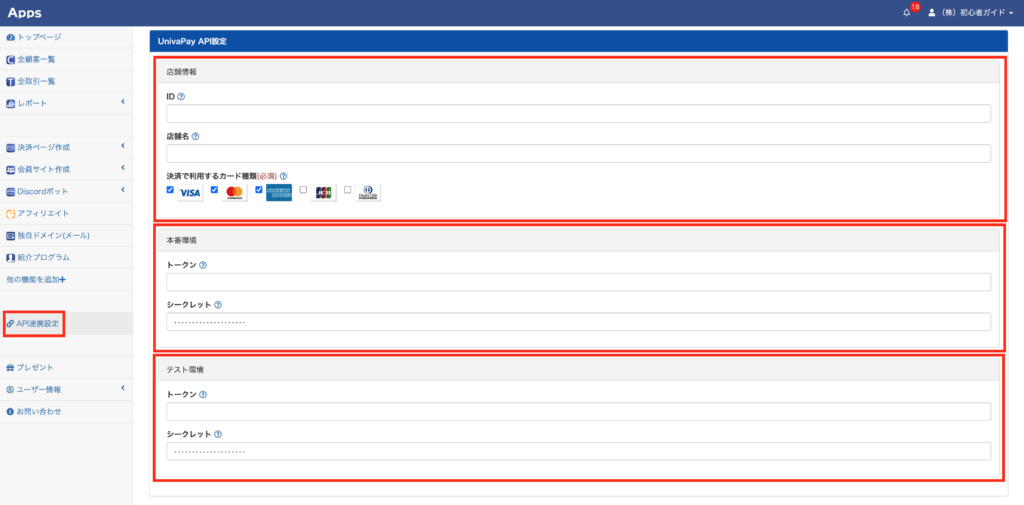
AppsのUnivaPay API設定
- Apps管理画面にログイン
- サイドメニューの「ツール連携設定」をクリック
- 下スクロールして「UnivaPay API設定」という項目に移動
- 「ID」にIDを貼り付け
- 「店舗名」に店舗名を貼り付け
- 「決済で利用するカード種類」で利用するカードにチェック
- 本番環境とテスト環境のトークンおよびシークレットをそれぞれ貼り付け
- ページ下部の「更新」という緑のボタンをクリックして登録完了です

コンテンツライブラリリリース以前(2023年6月以前)にAppsを利用開始された方へ
以前は「page.theapps.jp」を登録していただくようご案内しておりました。この場合、コンテンツライブラリの一部機能が利用できませんので上記の手順で新しくアプリトークンを追加し、API連携してください。
以上
決済ページ作成-マニュアル
初心者向け記事
標準機能
Apps管理画面のサイドメニューに表示されている機能です。
拡張機能
決済ページ作成(編集)画面のサブエリアで設定できる機能です。
支払い方法
価格・料金体系
自動化
| 休会自動復帰 定期払いのみ | リダイレクト |
| Discord自動化ルール おすすめ | LINEログイン設定 |
| プロライン連携(限定公開中) お問い合わせください | 決済メタデータ連携 |
自動送信メール
マーケティング・広告連携
表示
顧客入力
| 電話番号入力 | 購入個数/契約個数 1回払い・定期払いのみ |
| 備考欄追加 | お届け先住所 |
| 同意チェックボックス おすすめ | メールアドレス認証設定 |
| 会社名非表示 |
在庫管理
ページデザイン
その他
カテゴリ別
Discord
決済
料金
