Appsを使って作成したプラン(決済フォーム)をテスト環境から本番環境に変更する方法について解説します。
プラン切り替え方法
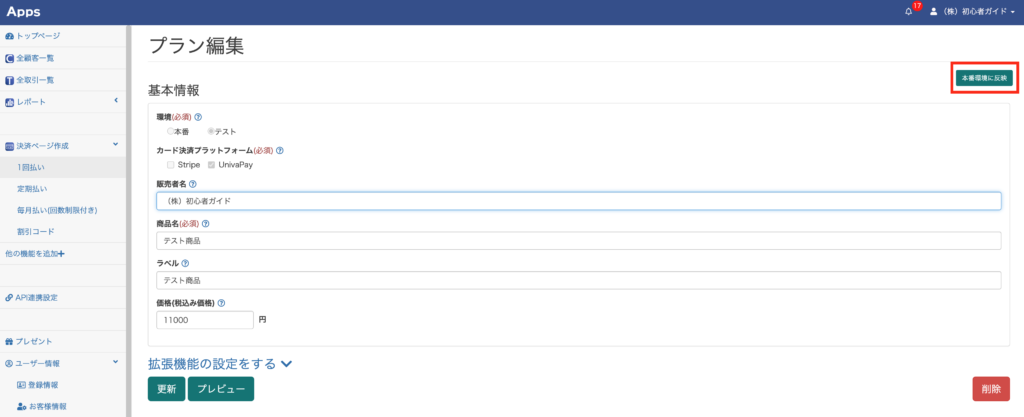
プラン編集画面右上の「本番環境に反映」という緑のボタンをクリックすると本番環境に切り替わります。決済フォームのURLは変わらないのでご安心ください。

本番環境からテスト環境に変更することはできない
本番環境に切り替えるとテスト環境に戻すことはできませんのでご注意ください。
間違えて本番環境にしてしまった場合は?
お手数ですがプランを削除して新規でプランを作成してください。
テスト環境で使えるクレジットカード
こちらをご確認ください。
以上
決済ページ作成-マニュアル
初心者向け記事
標準機能
Apps管理画面のサイドメニューに表示されている機能です。
拡張機能
決済ページ作成(編集)画面のサブエリアで設定できる機能です。
支払い方法
価格・料金体系
自動化
| 休会自動復帰 定期払いのみ | リダイレクト |
| Discord自動化ルール おすすめ | LINEログイン設定 |
| プロライン連携(限定公開中) お問い合わせください | 決済メタデータ連携 |
自動送信メール
マーケティング・広告連携
表示
顧客入力
| 電話番号入力 | 購入個数/契約個数 1回払い・定期払いのみ |
| 備考欄追加 | お届け先住所 |
| 同意チェックボックス おすすめ | メールアドレス認証設定 |
| 会社名非表示 |
在庫管理
ページデザイン
その他
カテゴリ別
Discord
決済
料金