Apps(アップス)における「1回払い」の機能説明と導入方法です。
もくじ
ページの見た目と概要
「1回払い」とは
買い切り商品の決済ページを作成できる機能です。
ページの見た目
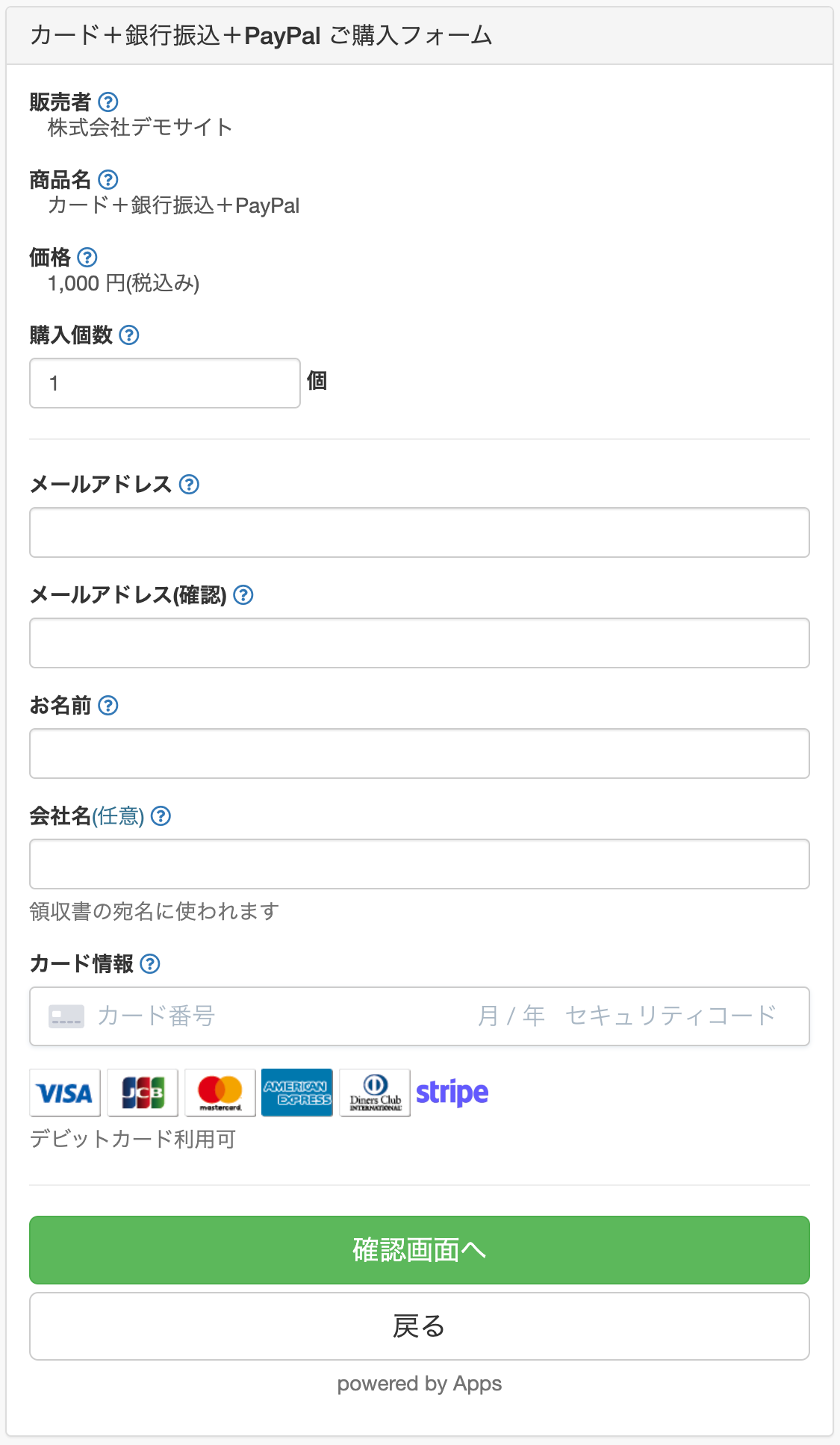
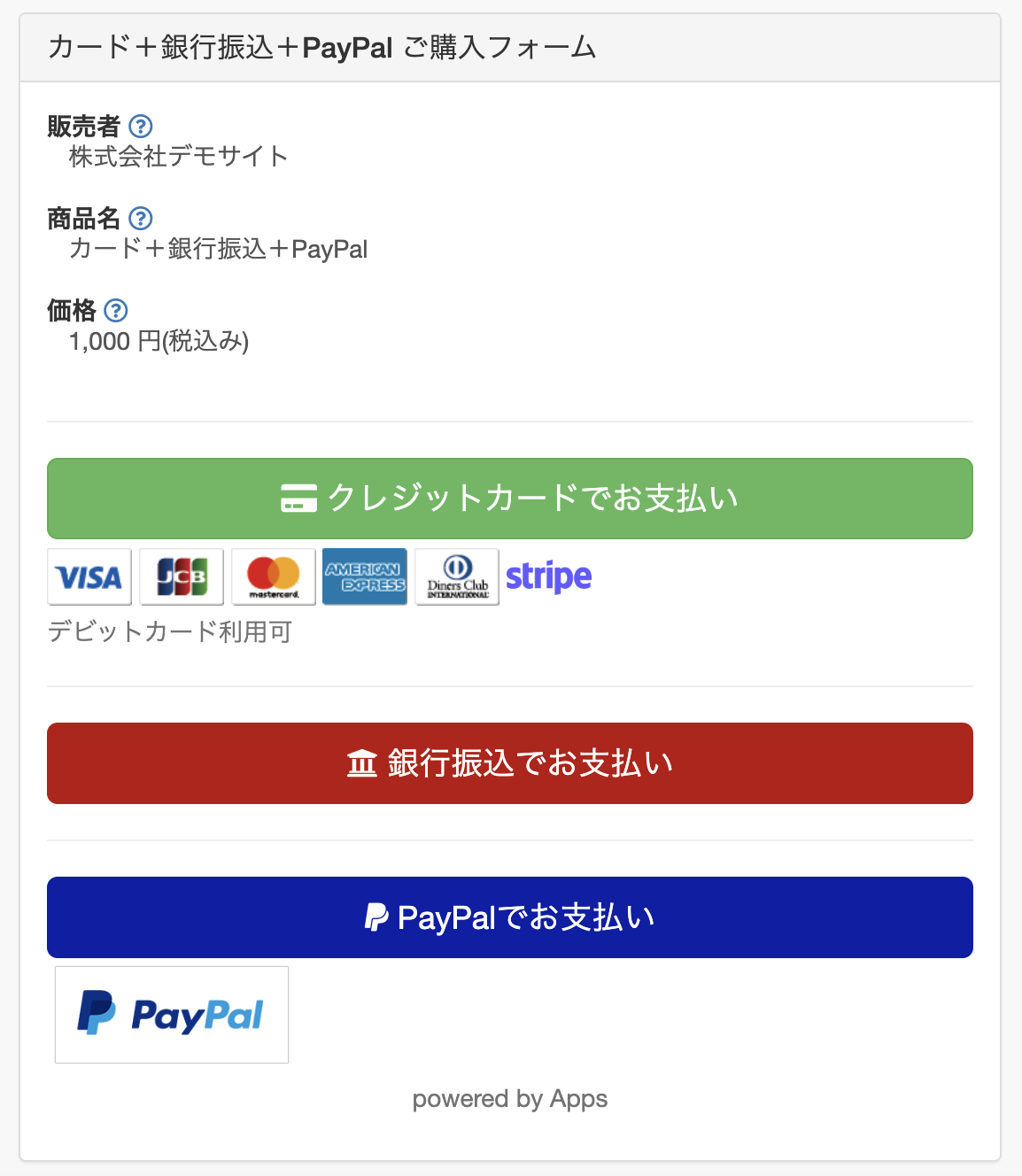
顧客向けページ


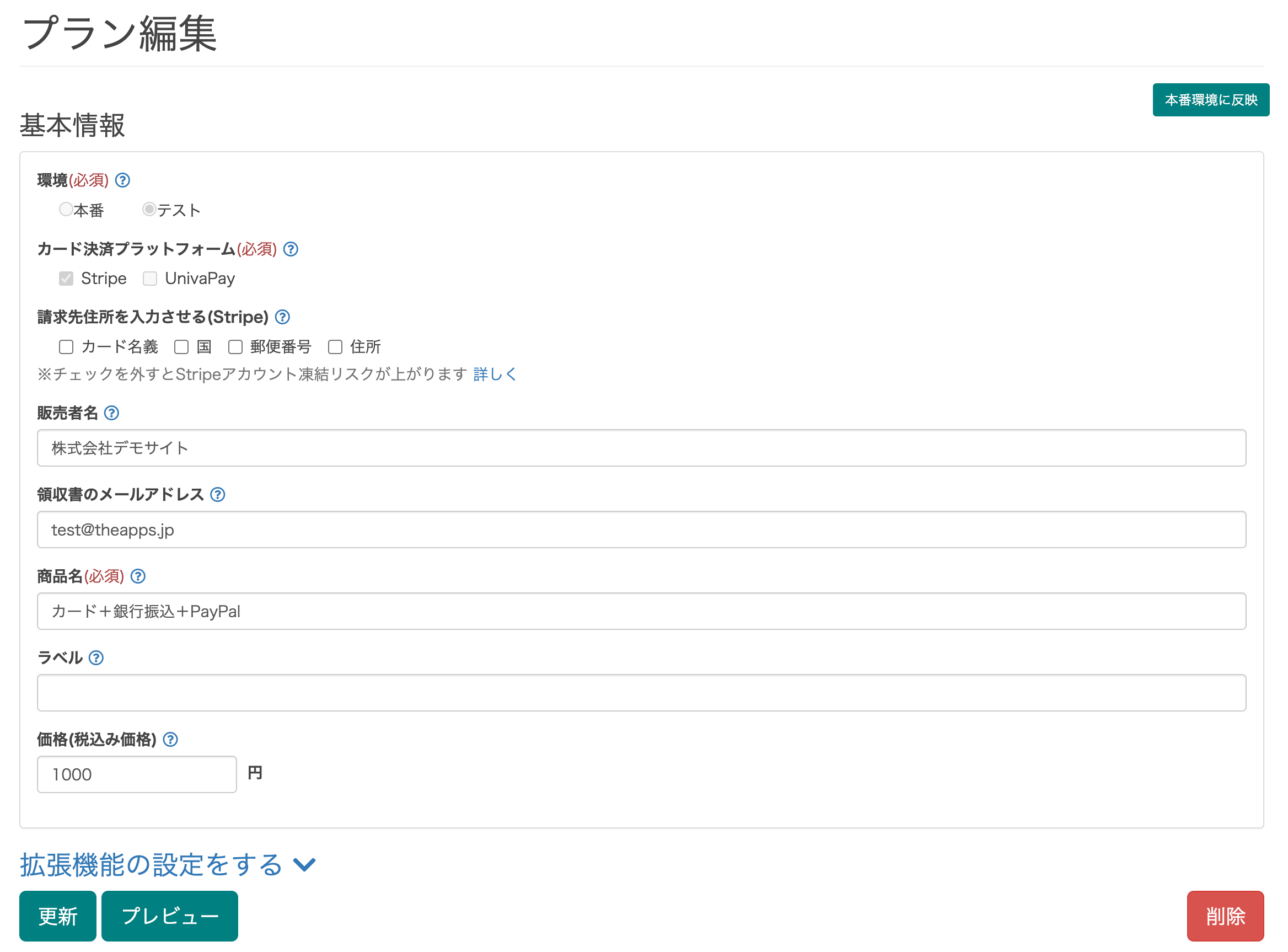
管理者ページ

対応表
決済代行会社
Appsの「決済ページ作成」>>「1回払い」は下記の決済代行会社、支払いタイプに対応しています。
分割払い(売上一括入金)
1回払いの拡張機能「分割払い(売上一括入金)」は下記の決済代行会社に対応しています。
| 分割払い(売上一括入金) | |
|---|---|
| Stripe | × |
| PayPal | × |
| UnivaPay | ⚪︎ |
分割払い(売上一括入金)は1回払いの拡張機能です。分割払いの決済ページを作成したい場合は1回払いから作成してください。
オート銀行振込
「オート銀行振込」は下記の支払いタイプと決済代行会社に対応しています。
仕様
ビジネスルール
| 項目 | ルール / 可否 |
|---|---|
| 価格変更 | 可 |
| 返金 | 全額返金のみ可 |
導入方法
インストールするとサイドメニューに「決済ページ作成」というメニューが追加されます。
「新規プラン登録」をクリック
「1回払い」ページに移動したら「新規プラン登録」というボタンがあるのでそれをクリックしてください。クリックするとプラン登録画面が表示されます。

通常は「本番」を選択してください。顧客に決済してもらう前にテスト用のクレジットカード番号でテストしたい場合は「テスト」を選択してください。

決済代行会社を選択してください。

商品名を入力してください。商品名は購入ページに表示されます。商品名はいつでもマイページから変更できるので最初は仮の商品名でも全然構いません。

管理者だけが見れるプラン用ラベルです。購入ページには表示されません。

商品の販売価格を入力します。

拡張機能の詳細は、マニュアルをご確認ください。

必須項目の入力が終わったらページ最下部の「作成」をクリックしてプランの登録は完了です。
「作成」の横にある「プレビュー」をクリックすると作成した申し込みフォームの画面が確認できます。

以上
決済ページ作成-マニュアル
初心者向け記事
標準機能
Apps管理画面のサイドメニューに表示されている機能です。
| 1回払い ┗分割払い(売上一括入金) UnivaPayのみ | 定期払い |
| 毎月払い(回数制限付き) | 割引コード |
| Stripe Billingデータ移行 Stripeのみ | 決済エラー履歴 |
拡張機能
決済ページ作成(編集)画面のサブエリアで設定できる機能です。
支払い方法
価格・料金体系
自動化
| 休会自動復帰 定期払いのみ | リダイレクト |
| Discord自動化ルール おすすめ | LINEログイン設定 |
| プロライン連携(限定公開中) お問い合わせください | 決済メタデータ連携 |
自動送信メール
マーケティング・広告連携
表示
顧客入力
| 電話番号入力 | 購入個数 1回払いのみ |
| 備考欄追加 | お届け先住所 |
| 同意チェックボックス おすすめ | メールアドレス認証設定 |
| 会社名非表示 |
在庫管理
ページデザイン
その他
カテゴリ別
Discord
決済
料金











