Appsと決済代行会社(StripeやUnivaPay)のアカウント連携が完了したら最後にテスト決済を行います。
テスト決済とは
Appsでは顧客に決済フォームを渡す前にテスト決済が可能です。テスト決済はプラン作成時の「環境」を「テスト」にしているプランのみで可能です。テストプランは最後に本番切り替えができるので本番で使う金額で作りましょう。
一度テスト決済をすると本番反映するまで決済金額などが変更できなくなります。金額を変更して決済したい場合はプランを新規作成してください。
決済テストをする
先ほど作ったプラン、Stripe環境が「テスト」になっているプランの決済フォームURLをブラウザで表示し、テスト用のクレジットカードを使って自動送信メールの文面や顧客の購入フローを確認してください。
Stripe
Stripeでは本物のクレジットカード番号がテスト環境では使えないようになっています。その代わり、テスト用のクレジットカード番号が用意されていますのでそれを使ってテストしてください。
テストで決済エラーが出る場合はStripeのAPIキーが間違っている可能性があります。その場合はAppsとStripeの連携からやり直してみてください。
UnivaPay
UnivaPayはAppsとの連携時の「連携チェック」で決済テスト自体は完了しています。購入後に届くメールや購入フローの確認などをしたい場合のみテスト決済をしてください。
テスト用クレジットカード番号の確認方法
- UnivaPay管理画面にログイン
- サイドメニュー「テスト課金」をクリック
- 「店舗」と「アプリID」を選択
- 「カード詳細」メニューの「カード番号」「期限月」「期限年」「セキュリティコード」「カード名義人」「メールアドレス」をメモ帳などにコピペ
- Apps管理画面で作成した決済ページにアクセス
- 先ほど控えたテストカードを使ってテスト決済してください

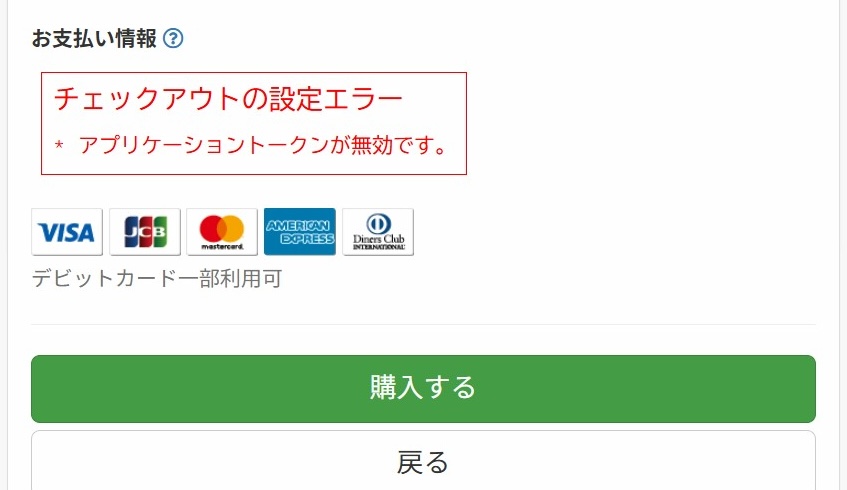
「チェックアウトの設定エラー」が出た場合
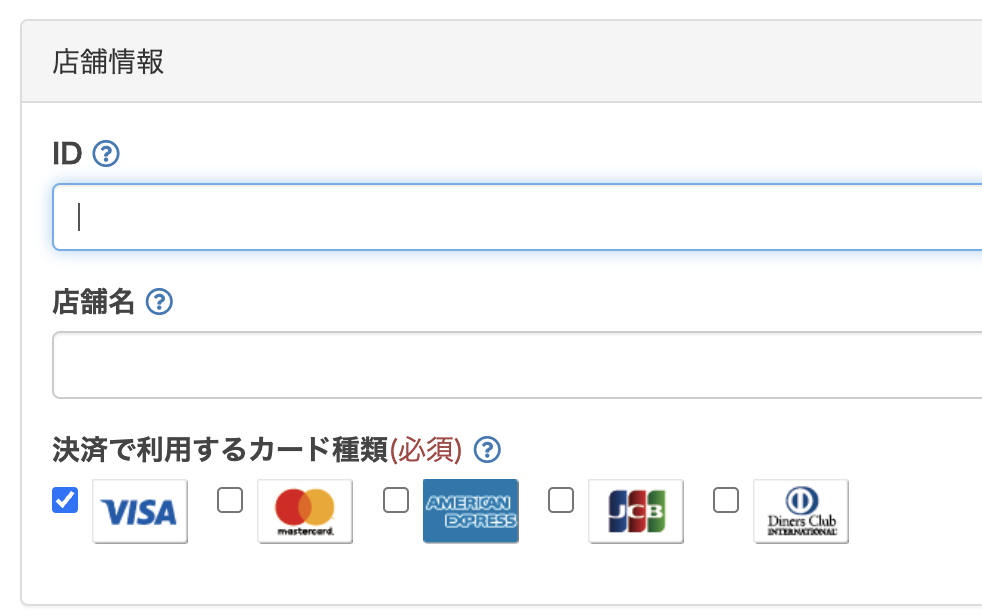
下記のようなエラーが出た場合はApps管理画面の「連携ツール」→「UnivaPay」にアクセスし「決済で利用するカードの種類」のチェックを入れてください。


一度決済に使ったメールアドレスは使えない
Appsの決済はメールアドレスと紐づいているため、一度決済テストに使ったメールアドレスで何度も決済テストすることができません。
もし同じメールアドレスで何度も決済テストしたい場合は、その顧客のステータスを一度返金や解約に変更してください。
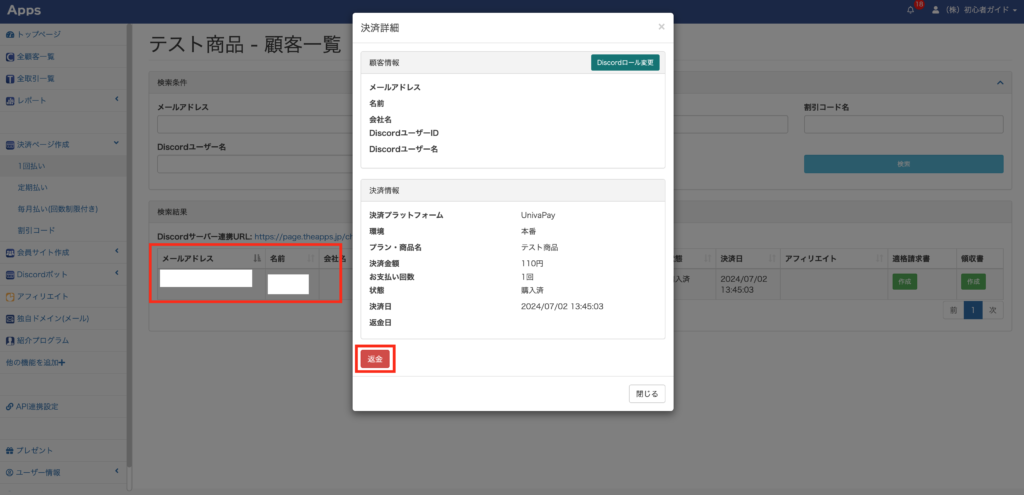
1回払いの場合
返金をすることでメールアドレスが再度使えるようになります。
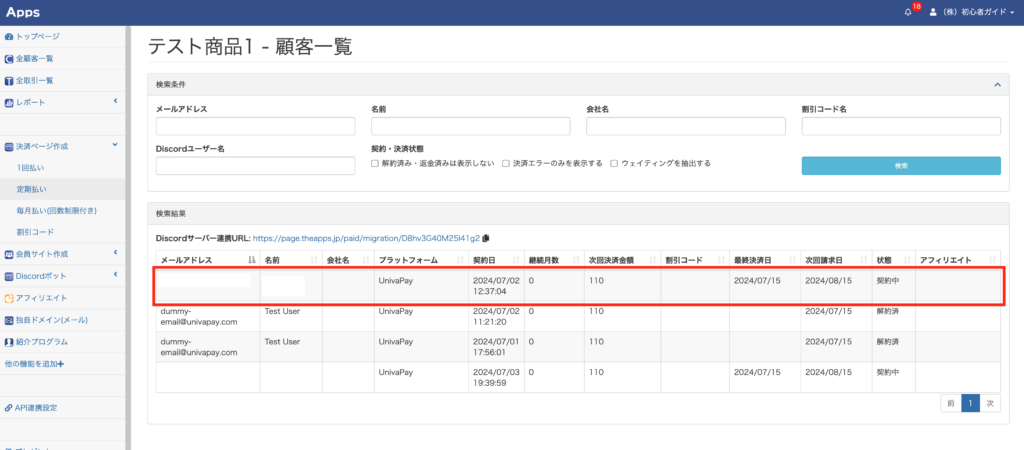
一覧ページの右側にある「顧客」というオレンジのボタンをクリック

「返金」をクリックして返金を実行してください

定期払い・毎月払い(回数制限付き)の場合
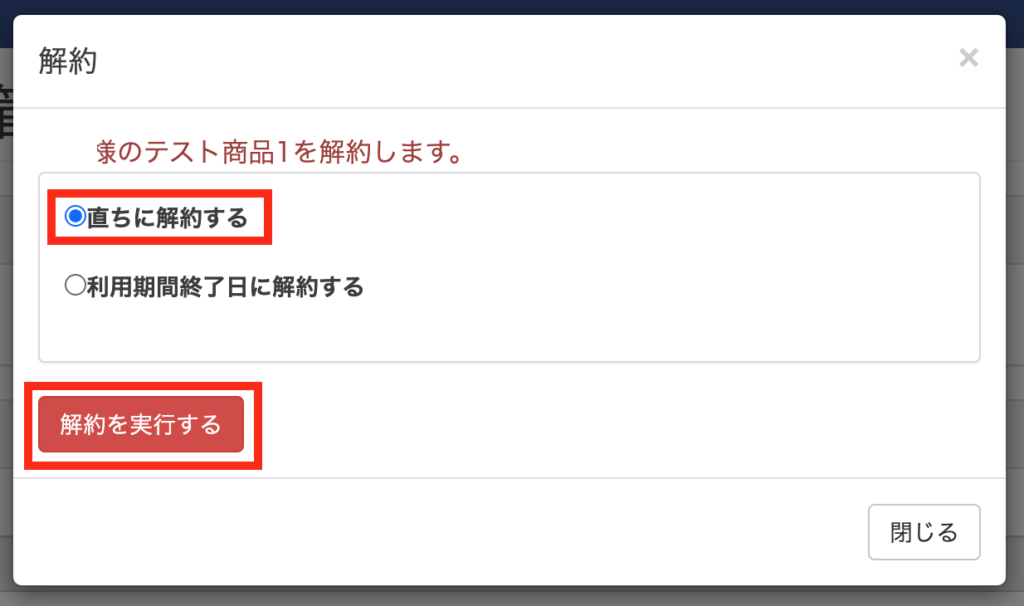
解約をすることでメールアドレスが再度使えるようになります。
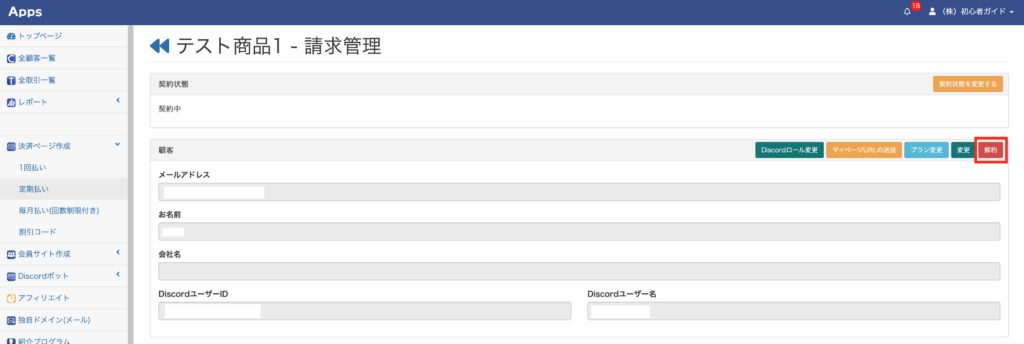
一覧ページの右側にある「顧客」というオレンジのボタンをクリック




プランをテストから本番に切り替える
決済テストが終わったらプランを本番に切り替えます。
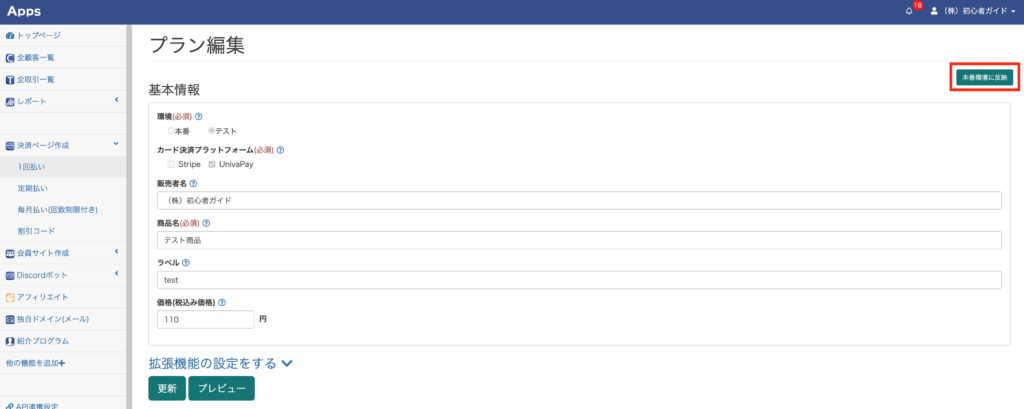
- 一覧ページから本番に切り替えたいプランの右側にある青いボタン「編集」をクリック
- 編集画面の右上に「本番環境に反映」という緑のボタンがあるのでそれをクリックするとプランが本番用プランに切り替わります

- テストから本番に切り替えても決済フォームURLは変わりません
- テストから本番に切り替えるとテスト時に決済した顧客データは全て削除されます
- 一度切り替えるとテストプランには戻せないのでご注意ください
- 顧客に配ったりサイトにリンクするURLは必ず一覧ページのURLを使用してください。Appsで作成した決済フォームのURLはブラウザで開くと変わります。(セキュリティ対策)
- テストはうまくいったのに本番で通信エラーが出る場合は本番用APIキーの登録からやり直してください
以上でApps導入は終了です。テスト決済で問題がなければ販売を開始しましょう。お疲れ様でした。
よくあるご質問
- 顧客の解約処理を行う場合、StripeやUnivaPayの管理画面から行う必要がありますか?
- いいえ、Appsの管理画面から解約処理を行えばStripeやUnivaPayのデータも自動的に解約になります。逆に決済代行会社の管理画面から解約するとApps側では解約されずデータ不整合が発生しますので申し込みがAppsからであれば解約もAppsの管理画面から行ってください。
- テスト決済しようとすると「指定されたカードブランドに対応したゲートウェイが設定されていません。」と表示されます。
- UnivaPayは「審査結果のご報告とご案内」というタイトルの審査通過メールのあとに「アカウント情報のお知らせ」というメールが届き、「【重要】決済サービスの接続設定が完了致しました」というタイトルのメールが届いて初めて決済が可能になります。メールが届く時期については審査結果メールに記載されています。ご注意ください。
以上
決済ページ作成-マニュアル
初心者向け記事
標準機能
Apps管理画面のサイドメニューに表示されている機能です。
拡張機能
決済ページ作成(編集)画面のサブエリアで設定できる機能です。
支払い方法
価格・料金体系
自動化
| 休会自動復帰 定期払いのみ | リダイレクト |
| Discord自動化ルール おすすめ | LINEログイン設定 |
| プロライン連携(限定公開中) お問い合わせください | 決済メタデータ連携 |
自動送信メール
マーケティング・広告連携
表示
顧客入力
| 電話番号入力 | 購入個数/契約個数 1回払い・定期払いのみ |
| 備考欄追加 | お届け先住所 |
| 同意チェックボックス おすすめ | メールアドレス認証設定 |
| 会社名非表示 |
在庫管理
ページデザイン
その他
カテゴリ別
Discord
決済
料金