Apps限定プランはUnivaPay公式サイトから申し込むことはできません。このページの手順通りに進めてください。
カード審査はほぼ販売サイトの内容で決まる
StripeやUnivaPayのアカウント作成には販売用のホームページが必要です。「サイトは作っていません。今まで銀行振込でお願いしていました」という方も、クレジットカード決済を導入したいのであれば販売サイトを用意する必要があります。
また、その販売サイトの内容がStripeやUnivaPayの審査の大半を左右します。利用前の準備で最も重要な項目と言っても過言ではありません。
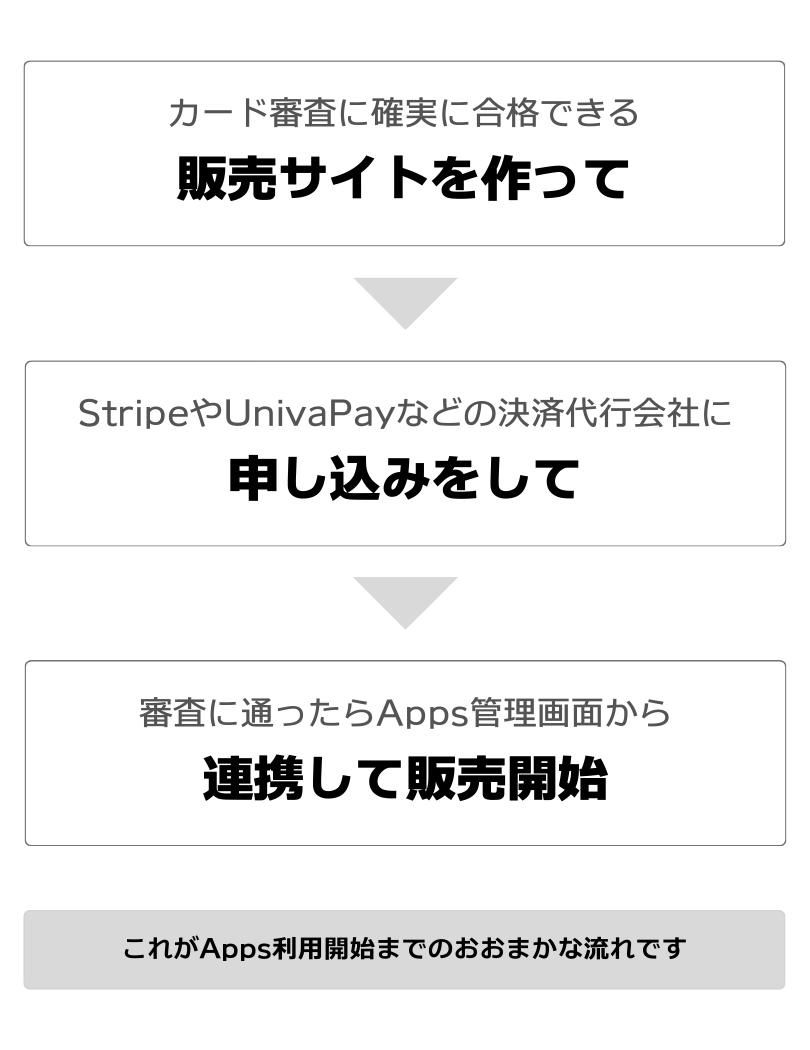
サイト作成以降の流れ

申請前にやること
申請前の注意点
StripeやUnivaPayの審査をクリアするために重要なのは下記です。
- 使っていはいけないワードを含めない
- 審査に通らない料金体系・サポート期間にしてはいけない
- 法律に基づいた表記を必ず含める
Apps利用者向けサポートサービス(無料)
Appsでは、下記サポートを提供しています。
- 具体的なNG事例を解説した「審査通過ガイドライン」の提供(Stripe・UnivaPay対応)
- 過去の審査通過事例を元にした的確なサイト修正アドバイス
- リーズナブルな価格で審査用販売サイト構築代行サービスの提供
※ご自身でサイトを作成できない方向けのオプションサービスです
審査通過ガイドラインの入手方法
- 決済ページのお試し作成など、この前のStepを全て終わらせてください
- お問い合わせから連絡
- Appsログインメールアドレスと申請する決済代行会社(Stripe or UnivaPay)を添えて「ガイドライン希望」とご連絡ください
サイトが完成したらApps運営事務局に目視チェック依頼をしよう
AppsではStripe、UnivaPay申請前に販売サイトに不備がないかチェックする「目視チェックサービス」を行っております。Appsサポートコミュニティから「Appsログインメールアドレス」と「審査に提出するサイトのURL」をお送りください。UnivaPayに関してはこちらの目視チェックをクリアした方にのみ申し込み方法をお伝えしております。
決済ページの作成及びガイドラインを入手が目視チェックの条件です。また、ガイドラインを反映したサイトになっていない場合は目視チェックは依頼できませんので、必ずガイドラインを読んでサイト確認・修正後、目視チェックをご依頼ください。
以上
決済ページ作成-マニュアル
初心者向け記事
標準機能
Apps管理画面のサイドメニューに表示されている機能です。
拡張機能
決済ページ作成(編集)画面のサブエリアで設定できる機能です。
支払い方法
価格・料金体系
自動化
| 休会自動復帰 定期払いのみ | リダイレクト |
| Discord自動化ルール おすすめ | LINEログイン設定 |
| プロライン連携(限定公開中) お問い合わせください | 決済メタデータ連携 |
自動送信メール
マーケティング・広告連携
表示
顧客入力
| 電話番号入力 | 購入個数/契約個数 1回払い・定期払いのみ |
| 備考欄追加 | お届け先住所 |
| 同意チェックボックス おすすめ | メールアドレス認証設定 |
| 会社名非表示 |
在庫管理
ページデザイン
その他
カテゴリ別
Discord
決済
料金