まずはAppsで実際に決済フォームを作ってみて使い勝手を確認してください。Appsでは決済フォームのことを「プラン」と呼んでいます。作ったプランはそのまま本番で使うことができるので本番で使うつもりで作成することをオススメします。
まずはAppsのトップページをブックマークしよう
ログインページを忘れないようにまずは https://theapps.jp/ をブックマークしましょう。
自分の管理画面に「決済ページ作成」をインストールしよう
Appsは機能のことをAppと呼んでいます。そしてAppsでは、自分の管理画面にAppをインストールして使います。まずは「決済ページ作成」をインストールしてみましょう。
インストール方法

ログインページのURLは今後システムアップデートなどで変わる場合があります。ブックマークは必ずApps公式サイトのトップページにお願いします。



作れる決済プランは大きく分けて3種類
Appsの管理画面のサイドメニューの「決済ページ作成」をクリックすると下記のようなサブメニューが表示されます。

サブメニューの説明
| 1回払い | 買い切り商品の決済ページの作成・編集 |
| 定期払い | オンラインサロンやスクールなど自動課金の月額サービスの決済ページの作成・編集 |
| 毎月払い(回数制限付き) | 総額を決めて毎月自動決済→自動ストップするような商品の決済ページの作成・編集 |
| 割引コード | 割引クーポンの作成・編集 |
| Stripe Billingデータ移行 | Stripe単体利用からの引越し機能 |
| 決済エラー履歴 | 決済エラー理由の検索 |
プラン一覧ページの見方
ここでは「1回払い」で解説します。サイドメニューの「1回払い」をクリックすると下記のような画面が表示されます。

①マニュアルリンク
操作に悩んだらまずはここをクリックしてみましょう。マニュアルページが開きます。
②アラート・注意書き
この機能を使う上での注意点やシステムエラーが表示されます。例えば今はまだ決済代行会社とのシステム連携が完了していないので「StripeやUnivaPayと連携してくださいね」というアラートが出ています。赤字で書かれているのはそれだけ重要なことが書かれています。必ず確認しましょう。
③プラン作成ボタン
ここから決済ページを作成します。
プランを作ってみよう
プラン作成ボタンをクリックするとプラン作成画面が表示されます。
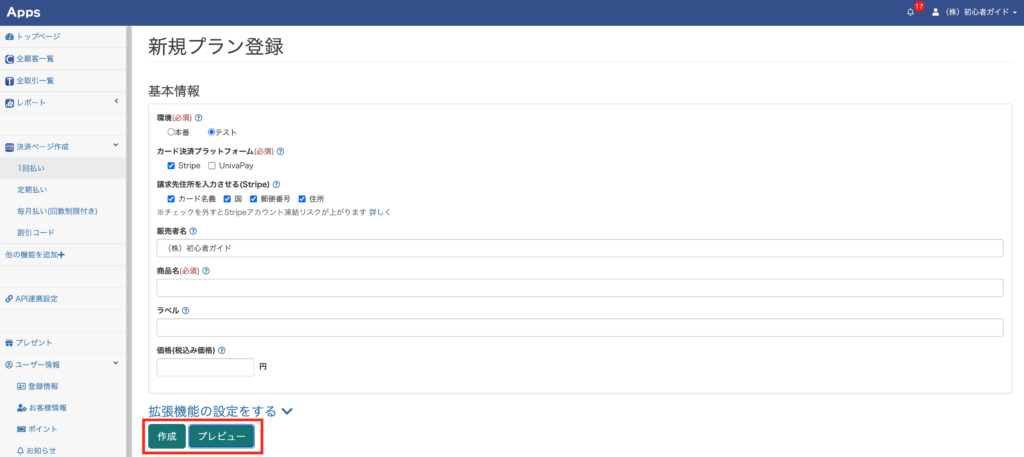
メインエリアについて(基本情報)
決済ページの基本情報を入力する部分です。

①環境
「本番」と「テスト」があります。現時点では本番環境ではまだ作れませんので必ず作成フォームで「テスト」を選択してください。「テスト」は顧客が決済しても売上にはならないのでご注意ください。
②カード決済プラットフォーム
「Stripe」や「UnivaPay」など、Appsと連携して使うカード決済プラットフォームを選択します。利用を予定しているカード決済プラットフォームを選択しておいてください。
③請求先住所を入力させる(Stripe)
決済ページで顧客に請求先住所を入力させることができます。一般的に入力項目が多ければ多いほど顧客の離脱率は上がりますが、Stripeにおいては請求先住所を入力させることでアカウント凍結リスクを下げることができます。詳細はこちら
④販売者名
決済ページに表示される販売者名です。顧客に分かりやすいようにクレジットカードの明細と揃えてください。
⑤商品名
商品の名称です。決済ページに表示されます。今回はテストですが、そのまま本番でも使えますので1回払いの商品を販売予定の商品の名前を入力してください。使わない場合は「テスト商品」とかでOKです。
⑥ラベル
あなたが管理用につけれる項目です。例えば商品名が同じプランを2つ以上作る場合などこのラベルにメモを残しておくことで判別がしやすくなります。(例:キャンペーン用)
⑦価格(税込み価格)
商品の価格です。今回はテストですが、そのまま本番でも使えますので1回払いの商品を販売予定の商品の価格を入力してください。使わない場合は100円とかでOKです。
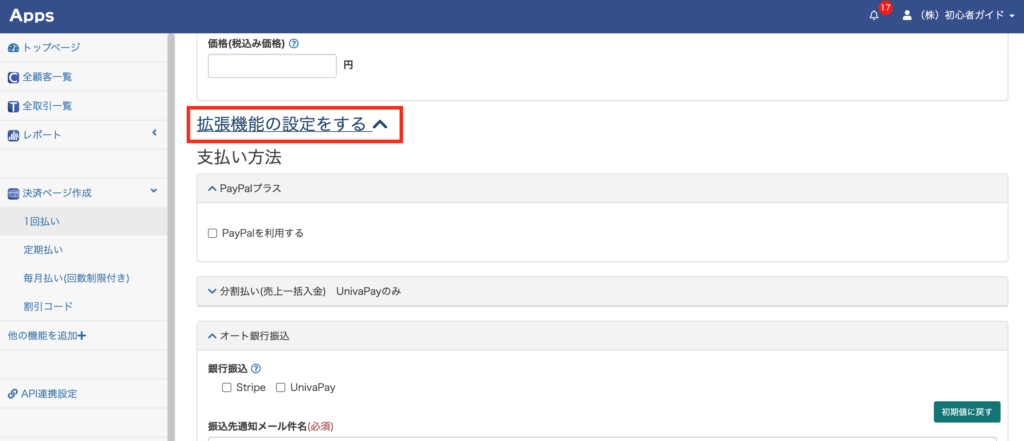
サブエリアについて(拡張機能)
メインエリア直下にある「拡張機能の設定をする」をクリックするとサブエリアが表示されます。こちらを設定すると決済ページをより便利に使うことができます。

PayPalプラス
決済ページで顧客にカード決済かPayPal決済かを選択させたい場合はチェックを入れます。事前にAppsとPayPalを連携させる必要があるのでここではチェックを入れないでください。
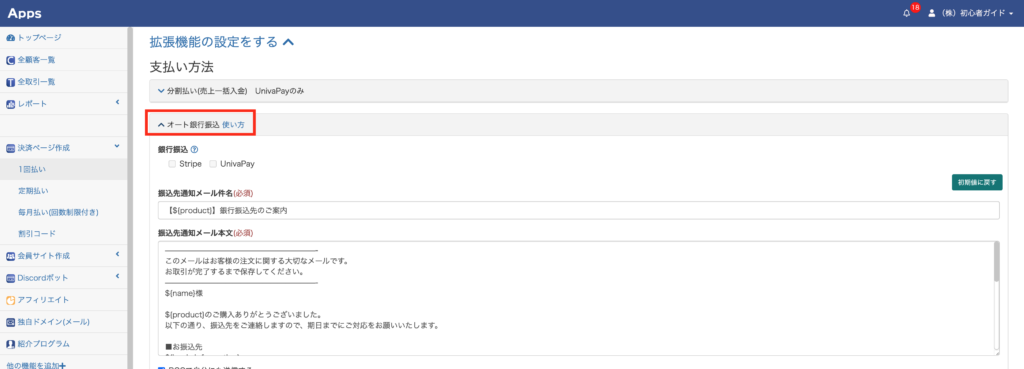
銀行振込
Stripe、UnivaPayからそれぞれ提供しているオプション機能「オート銀行振込」を利用する場合はチェックを入れます。こちらもPayPal同様事前の設定が必要なのでここではチェックを入れないでください。

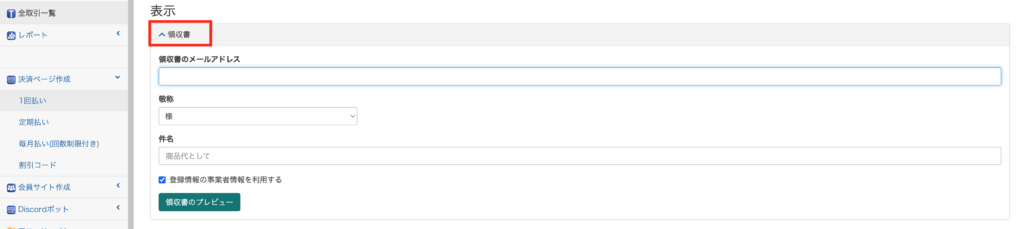
領収書のメールアドレス
決済完了メールや顧客用マイページ(会員サイト作成を利用している場合)から顧客がダウンロードできる領収書(PDF形式)内に記載するメールアドレスです。すぐに連絡が取れるメールアドレスを記載してください。初期設定ではApps管理画面にログインするメールアドレスが記載されています。

ここで紹介した拡張機能はほんの一部です。その他の機能についてはマニュアルの「管理画面メニュー」をご確認ください。
作成ボタンをクリックして決済ページ作成完了
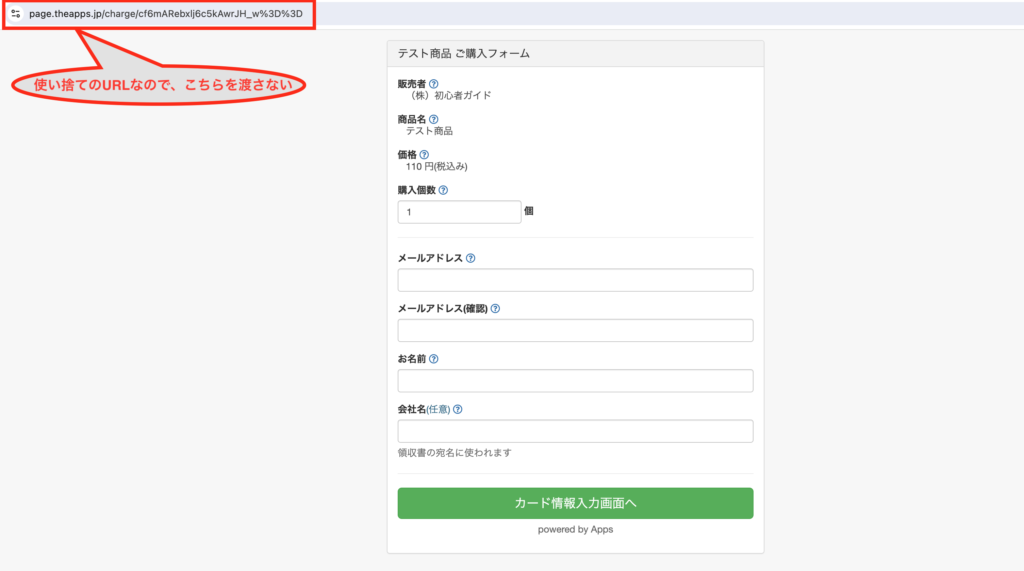
[プレビュー]をクリックすると顧客が商品を購入する際の決済ページが出力されます。[作成]をクリックすると決済ページが作成できます。

作成したプランを確認しよう
プラン作成が完了するとプラン一覧ページに表示されます。

一覧ページにのみ表示される項目について説明します。
①決済フォームURL
決済ページのURLです。URLの右に表示されているアイコンをクリックすると自動的にURLをコピーできます。顧客に渡す場合は必ずこの一覧ページに表示されているURLを渡してください。URLをクリックするとURLが変化し、一度決済すると利用できなくなる使い捨ての決済ページになりますのでご注意ください。


②編集/CSVダウンロード
編集
クリックするとプラン編集画面が表示されます。
複製
クリックするとプランを複製できます。
顧客
クリックすると購入者の顧客データが表示されます。
CSVダウンロード
クリックすると顧客データをCSV形式でダウンロードできます。
よくあるご質問
- 分割払い(売上一括入金)の使い方を教えてください
- UnivaPayは一括入金型の分割払いに対応しています。分割払い(売上一括入金)は「1回払い」のサブエリアで設定します。詳しくはこちらをご確認ください。
以上
決済ページ作成-マニュアル
初心者向け記事
標準機能
Apps管理画面のサイドメニューに表示されている機能です。
拡張機能
決済ページ作成(編集)画面のサブエリアで設定できる機能です。
支払い方法
価格・料金体系
自動化
| 休会自動復帰 定期払いのみ | リダイレクト |
| Discord自動化ルール おすすめ | LINEログイン設定 |
| プロライン連携(限定公開中) お問い合わせください | 決済メタデータ連携 |
自動送信メール
マーケティング・広告連携
表示
顧客入力
| 電話番号入力 | 購入個数/契約個数 1回払い・定期払いのみ |
| 備考欄追加 | お届け先住所 |
| 同意チェックボックス おすすめ | メールアドレス認証設定 |
| 会社名非表示 |
在庫管理
ページデザイン
その他
カテゴリ別
Discord
決済
料金