会員サイト作成Appにおける、会員サイトの作成方法を掲載しています。ぜひ参考にしてください。
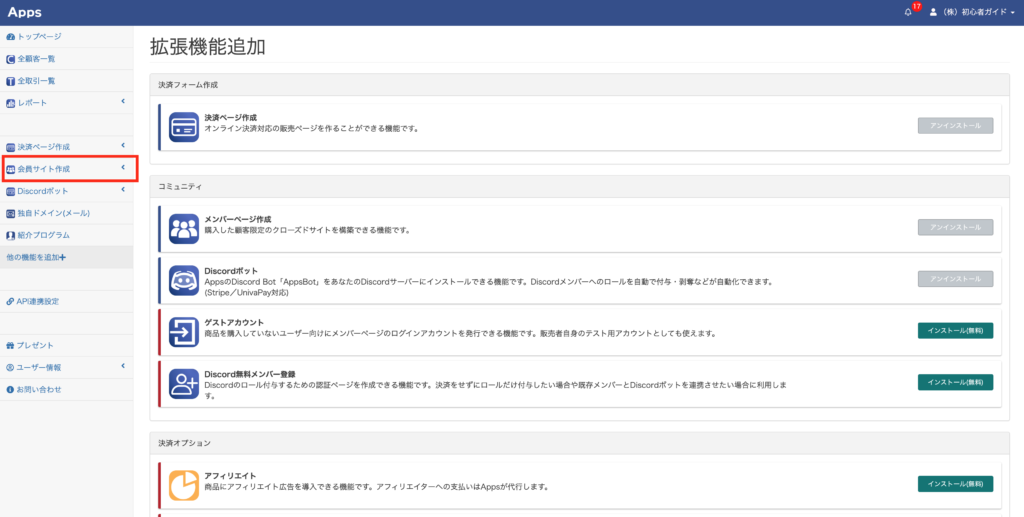
サイドメニューの「会員サイト作成」をクリック
アコーディオンが開きます。

「サイト一覧」をクリック
ページ下部にある「新規会員サイト作成」という緑のボタンをクリッ
ページ下部にある「新規会員サイト作成」という緑のボタンをクリッ

「基本情報」を入力する
- 表示状態…作成する会員サイトの公開・非公開を選択します。
- ページID…ページIDは会員サイト用のログインURLに使われます。
- タイトル…HTMLタグのtitleに使用されます。ブラウザのタイトル、ブックマーク時などに表示される文字列になります。
- 適用プラン…会員サイトにログインできる顧客の購入商品を選択します。テスト環境のプランは選択できませんのでご注意ください。

「ログイン方法」を選択する
- Apps IDログインを許可する
- Discordログインを許可する

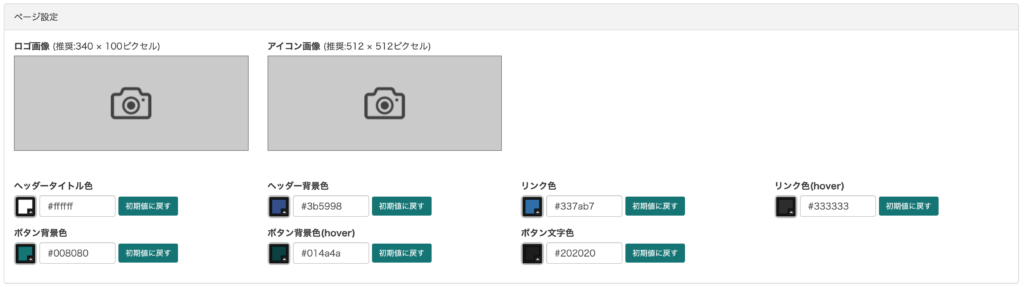
「ページ設定」を入力する
ロゴ画像や会員サイトのカラーを設定します。
- ロゴ画像
- アイコン画像
- ヘッダータイトル色
- ヘッダー背景色
- リンク色
- リンク色(hover)
- ボタン背景色
- ボタン背景色(hover)
- ボタン文字色

「ホーム画面設定」を入力する
- ホーム画面の見出し
- キャッチフレーズ

「カスタムリンク」を入力する
会員サイトのサイドメニューに外部サイトへのリンクを設置できます。(例:公式サイトへのリンクなど)

- 左下の+ボタンを押すとリンクを追加できます
- 追加したリンクを削除したい場合はリンク名を右クリックしてください
「固定コンテンツ」を入力する
会員サイトの下部に表示するフッターメニューのURLを入力します
- プライバシーポリシー
- 利用規約
- 特定商取引法に基づく表記
- コピーライト

「アカウントメニュー設定」をします
会員サイトで会員自身が変更できる個人情報を選択します。会員サイトから会員自身でサブスクの解約や領収書のダウンロードをさせたい場合は「購入履歴」にチェックを入れてください。
- 購入履歴
- 住所と電話番号
- メールアドレス
- カード情報
- お名前
- パスワード

「更新情報の表示」を設定する
会員サイトに下記の更新情報を自動的に表示できます。
- 「新規投稿」からの新規記事作成
- 「投稿一覧」からの記事編集
- 「学習コース」からの作成および編集
コンテンツごとに更新情報に表示するかどうか設定できます。
「コンテンツダウンロード制限」を設定する
「動画のダウンロードを禁止する」にチェックを入れることで動画コンテンツに下記が適用されます。
- 動画操作パネルにあるダウンロードボタンを非表示
- 右クリック操作の無効
「更新」をクリックして設定完了
以上


