会員サイト作成Appにおける、会員サイトに解約ボタンを表示する方法を掲載しています。ぜひ参考にしてください。
もくじ
概要
顧客自身が会員サイトにログインして商品の解約をできるように解約ボタンを設置することができます。(初期値はオフになっています)
解約ボタンの設定方法
Apps管理画面にログイン
サイドメニューの「定期払い」をクリック
「新規プラン登録」または解約ボタンを表示したいプランの「編集」をクリック
「新規プラン登録」または解約ボタンを表示したいプランの「編集」をクリック

「拡張機能の設定をする >> 表示 >> 解約ボタン」を開く
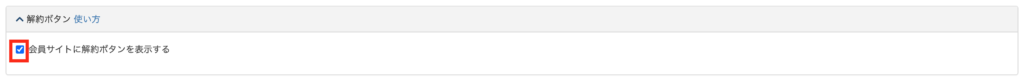
「会員サイトに解約ボタンを表示する」にチェックを入れる
「会員サイトに解約ボタンを表示する」にチェックを入れる

「作成」または「更新」をクリックして完了
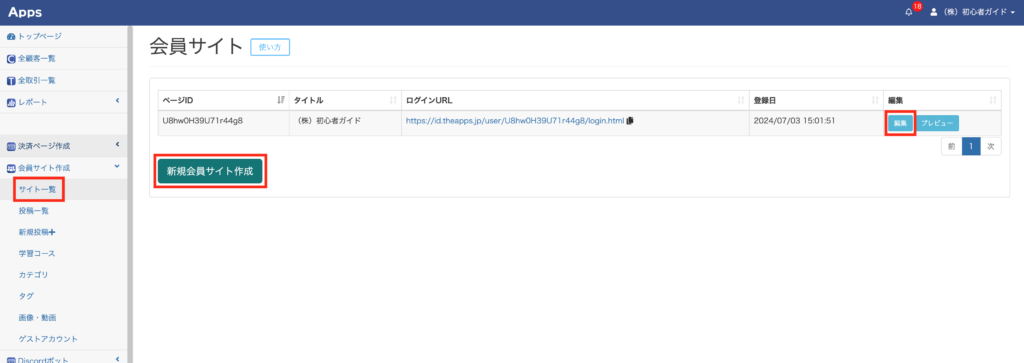
サイドメニューの「サイト一覧」をクリック
「新規会員サイト作成」または解約ボタンを表示したいサイトの「編集」をクリック
「新規会員サイト作成」または解約ボタンを表示したいサイトの「編集」をクリック

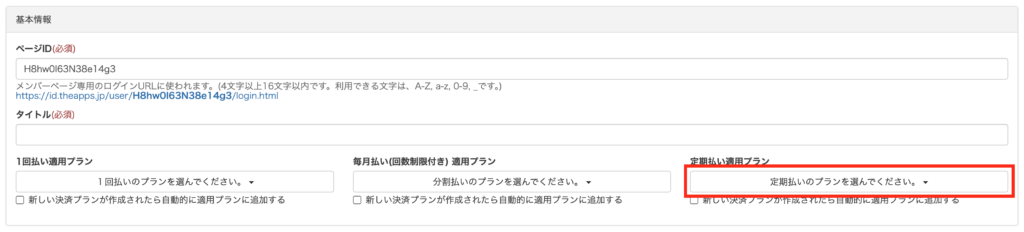
「基本情報 >> 定期払い適用プラン」で解約ボタンを表示したいプランを選択
ここのプランは本番環境のものしか選択できません。

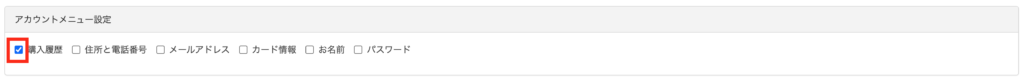
「アカウントメニュー設定」の「購入履歴」にチェックします

一番下の「更新」ボタンをクリック
よくあるご質問
- 顧客から「解約ボタン」が見当たらないと言われました。何が原因ですか?
- 解約ボタンは「購入履歴」の表示設定を有効にしていないと会員サイトには表示されません。また、その顧客が決済エラーで支払いが全て終わっていない場合、解約ボタンは表示されないようになっています。決済エラーを解消してもらうか、解約エラーのまま解約する場合はApps管理画面から販売者が手動で解約してください。
以上


