このページは、Stripeアカウント停止の事前予防、UnivaPayの事前審査の通過率アップを目的とした、審査に強い販売サイトを作るWordPressサイト構築代行サービスの初期設定マニュアルです。
はじめに

納品時の画像やテキストをそのまま利用するのはやめてください。
サンプルサイトのテキストを流用するサイトが増えると、カード会社側に「最近類似サイトを量産して申請してくるユーザーやグループがいる」と認定され、芋づる式にアカウント停止されるリスクが高まる可能性があります。
多くの事業者がより健全にオンライン決済を導入していただくためにご協力よろしくお願いいたします。
準備編
お申し込みからWordPress管理画面の引き渡しまで3営業日あります。それまでに画像素材・テキスト素材を作成しておくとサイト作成がスムーズです。
| 画像素材 | 画像編集ソフトなどで画像を作ってWordPress管理画面からアップロード |
| テキスト素材 | メモ帳などでテキストを書いてWordPressの管理画面から投稿 |
審査通過ガイドラインを入手しよう
そもそも審査通過のためにはどんなサイトを作ればいいのかを知るためにAppsが提供している審査通過ガイドラインを手に入れましょう。
入手方法
- Apps公式サイト( https://theapps.jp )にアクセス ※公式サイトはログイン後の画面ではありません
- 「機能」をクリック
- 「決済ページ作成」をクリック
- 「マニュアル」タブをクリック
- 「決済代行会社アカウント取得・連携手順」をクリック
- リンクが表示されるので順番に読んで進めてください。ガイドラインの入手方法が書かれています
自分で作るのが難しそうならコンテンツ作成代行オプションにも申し込もう
審査用販売サイトのお申し込みメールをご確認ください。
画像素材の作成はCanvaがおすすめ

Canva(https://www.canva.com/)は無料の画像編集ソフトです。このマニュアルではCANVAを使ってウェブサイト構築に必要な画像素材を作っていきます。
ロゴ画像を作る

- Canvaにログインする
- 「デザインを作成」をクリック
- 「カスタムサイズ」をクリック
- 幅484(px)、高さ98(px)と入力
- 「新しいデザインを作成」をクリック
- ロゴ画像を作る
- 「共有」をクリック
- 「ダウンロード」をクリック
- ファイルの種類が「PNG」であることを確認し、「ダウンロード」をクリック
トップ画像を作る

- Canvaにログインする
- 「デザインを作成」をクリック
- 「カスタムサイズ」をクリック
- 幅1920(px)、高さ606(px)と入力
- 「新しいデザインを作成」をクリック
- ヘッダー画像を作る
- 「共有」をクリック
- 「ダウンロード」をクリック
- ファイルの種類が「PNG」であることを確認し、「ダウンロード」をクリック
画像内に文字を入れる場合はなるべく中央に寄せるようにしてください。
最初の記事の画像を作る
「コーポレートサイトを公開しました」というタイトルの記事用のアイキャッチ画像を作ります。

- Canvaにログインする
- 「デザインを作成」をクリック
- 「カスタムサイズ」をクリック
- 幅680(px)、高さ390(px)と入力
- 「新しいデザインを作成」をクリック
- ヘッダー画像を作る
- 「共有」をクリック
- 「ダウンロード」をクリック
- ファイルの種類が「PNG」であることを確認し、「ダウンロード」をクリック
事業ミッションページの画像とテキストを作る

- Canvaにログインする
- 「デザインを作成」をクリック
- 「カスタムサイズ」をクリック
- 幅680(px)、高さ390(px)と入力
- 「新しいデザインを作成」をクリック
- ヘッダー画像を作る
- 「共有」をクリック
- 「ダウンロード」をクリック
- ファイルの種類が「PNG」であることを確認し、「ダウンロード」をクリック
事業内容のサムネイル画像とテキストを作る
事業内容のサムネイル画像を作ります。事業ドメインは多ければ多いほどコーポレートサイトの信用度は上がるので最低でも3つ以上は作りましょう。(1個目の事業をStripeもしくはUnivaPayを利用する事業にしてください)
「事業内容」メニューは、メニュー名を「購入・申し込み」に変更させていただきました。ご注意ください。

- Canvaにログインする
- 「デザインを作成」をクリック
- 「カスタムサイズ」をクリック
- 幅960(px)、高さ720(px)と入力
- 「新しいデザインを作成」をクリック
- ヘッダー画像を作る
- 「共有」をクリック
- 「ダウンロード」をクリック
- ファイルの種類が「PNG」であることを確認し、「ダウンロード」をクリック
商品ページのテキストを作る
こちらで紹介しているサンプルウェブサイトと同じです。このページは画像は必要ありません。商品に関する情報をテキストでご用意ください。

代表プロフィールの画像とテキストを作る

- Canvaにログインする
- 「デザインを作成」をクリック
- 「カスタムサイズ」をクリック
- 幅680(px)、高さ390(px)と入力
- 「新しいデザインを作成」をクリック
- ヘッダー画像を作る
- 「共有」をクリック
- 「ダウンロード」をクリック
- ファイルの種類が「PNG」であることを確認し、「ダウンロード」をクリック
構築編
こちらは全てPCでの操作を前提に解説しています。スマートフォンやタブレットからも操作可能ですが、リンクやボタンの位置が異なる場合があります。予めご了承ください。
Appsからの「WordPress構築完了メール」を確認してWordPressにログインする
- メールボックスをチェック
- 構築代行サービス申し込み時に入力したメールアドレスに届いている「WordPress構築完了メール」を開く
- 「ログイン用URL」をクリック
- 「ログインID(お申し込み時のメールアドレス)」と「ログイン初期パスワード」を入力してログイン
管理者メールアドレスを変更する
管理者メールアドレスは必ず変更してください。
- WordPress管理画面のサイドメニュー「設定」をクリック
- 管理者メールアドレスを変更してページ最下部の「変更を保存」をクリック
→初期値は wp-sample@theapps.jp になっています。 - 登録したメールアドレスにメール変更手続きメールが届くのでメール文面内のURLをクリックしてメールアドレス変更を完了してください
ログインパスワードとログイン用メールアドレスを変更する
初期パスワードは必ず変更してください。
- WordPress管理画面のサイドメニュー「ユーザー」をクリック
- 「awps-admin」をクリック
- ページ下部の「新しいパスワード」を設定をクリック
- パスワードを入力してページ最下部の「プロフィールを更新」をクリック
お問い合わせフォームの受信メールアドレスを変更する
こちらではお問い合わせフォームの受信は行っておりません。受信メールアドレスは必ず変更してください。
- WordPress管理画面のサイドメニュー「Snow Monkey Forms」をクリック
- ページ真ん中の「お問い合わせ」をクリック
- ページ真ん中やや下の「フォーム設定を開く」をクリック
- 管理者宛メール→「TO(メールアドレス)」の値を自分のメールアドレスに変更
→初期値は wp-sample@theapps.jp になっています。 - ページ右上の「更新」ボタンをクリック
ロゴ画像とサイトのタイトル、コピーライトを変更する
- WordPress管理画面のサイドメニュー「外観」をクリック
- 「外観」の下に表示された「カスタマイズ」をクリック
- 「サイト基本情報」をクリック
- 「ロゴを変更」ボタンをクリック
- 右上の「ファイルをアップロード」をクリック
- 「ファイルを選択」ボタンをクリック
- 右下の「選択」をクリック
- 「画像切り抜き」画面が表示されるので右下の「切り抜かない」をクリック
- その下の「サイトのタイトル」をあなたの会社名や屋号に変更
- その下のコピーライトの入力欄の「株式会社サンプル」の部分をあなたの会社名や屋号に変更
- ページ上部の「公開」ボタンをクリック
- 変更完了
フッターの会社名を変更する

- WordPress管理画面のサイドメニュー「外観」をクリック
- 「外観」の下に表示された「ウィジェット」をクリック
- 下の方にある「フッター」をクリック
- 「株式会社サンプル」の部分をあなたの会社名や屋号に変更
- ページ右上の「更新」ボタンをクリック
- 変更完了
サイトのアクセントカラーを変更する
アクセントカラーはリンク色や下記画像の赤枠の部分で使われているカラーです。

- WordPress管理画面のサイドメニュー「外観」をクリック
- 「外観」の下に表示された「カスタマイズ」をクリック
- 「デザイン」をクリック
- 「基本デザイン設定」をクリック
- アクセントカラーの「色を選択」をクリック
- カラーパレットで色を指定する
- ページ上部の「公開」ボタンをクリック
ヘッダー画像を変更する

- WordPress管理画面のサイドメニュー「外観」をクリック
- 左サイドメニューに出てくる「カスタマイズ」をクリック
- 「デザイン」をクリック
- 「基本デザイン設定」をクリック
- 左サイドメニューの下の方にある「デフォルトページヘッダー画像」の「画像を変更」をクリック
- ページ左上の「ファイルをアップロード」をクリック
- 「ファイルを選択」をクリック
- アップロード
- ページ左下の「画像を選択」をクリック
- 左上の青いボタン「公開」をクリック
- 変更完了
ミッションページを変更する

- WordPress管理画面のサイドメニュー「固定ページ」をクリック
- 「事業ミッション」をクリック
- 表示されてる画像をクリック
- クリックすると上にミニメニューが出てくるので「置換」をクリック
- 「アップロード」をクリック
- ロゴ画像変更と同様の手順で画像をアップロードして「選択」をクリック
- 各テキスト部分を編集
- 右上の「更新」をクリック
- 変更完了
事業内容ページを変更する
「事業内容」メニューは、メニュー名を「購入・申し込み」に変更させていただきました。ご注意ください。

- WordPress管理画面のサイドメニュー「固定ページ」をクリック
- 「事業内容」をクリック
- 表示されてる画像をクリック
- クリックすると上にミニメニューが出てくるので「置換」をクリック
- 「アップロード」をクリック
- ロゴ画像変更と同様の手順で画像をアップロードして「選択」をクリック
- 各テキスト部分を編集
- 右上の「更新」をクリック
- 変更完了
サンプルとして事業内容を5つ記載していますが、例えばこれを3つに減らしたい場合はブロックを削除してください。
- ブロックを選択
- 出てくるバーの右側にある黒点3つのアイコンをクリック
- 「削除」をクリック
間違えて削除した場合は「ctrl」と「z」同時押しで元に戻すことができます。(Windowsの場合)
販売ページを作成する
販売ページは事業内容ページから遷移する、決済フォームをリンクするためのページです。ちなみに基本的にはこのページがカード会社に審査されるので、最も重要なページだと考えてください。
サンプルでは「1. 講座・マーケティングスクール」のみ、オンライン販売している体でリンクを設定しています。

1以外の事業もチェックされるので要注意
よりちゃんと事業を展開している事業者に見えるように、2以下の他のビジネスについても必ず概要は書いてください。ここでの注意点は「アフィリエイト事業」「転売事業」「副業事業」など、審査担当者に個人向け(主婦や学生・会社員)のビジネスを展開しているなと誤解されないようにすることです。あくまで事業者をターゲットにしているBtoBビジネスをやっている事業者であると思われるような表現をするように徹底してください。
良い例

販売ページを変更する

- WordPress管理画面のサイドメニュー「固定ページ」をクリック
- 「詳細・申し込みページ」をクリック
- テキストを変更
- 右上の「更新」をクリック
- 変更完了
WordPressには「小さい改行」と「大きい改行」があります。イメージ通りの改行ができない場合は下記をお試しください。
- 大きい改行…ENTERキーを押す
- 小さい改行…SHIFTキーを押しながらENTERキーを押す
決済代行会社への申込前はまだ決済フォームが作成できないため、リンクする必要はありません。ただし、審査通過後はこのページのボタンから決済フォームへ移動できるようにしておく必要があります。
複数商品がある場合は他の事業内容にも「詳細・お申し込み」リンクを設置して商品ページを増やしていきます。その手順は下記の通りです。
- 「詳細・お申し込み」のリンクにマウスカーソルを合わせます
- バーが出てくるのでバーの右にある「タテ三本線」をクリック
- 「ブロックをコピー」をクリック
- コピーしたい場所で右クリックを押して「貼り付け」をクリック
- 「詳細・お申し込み」リンクがコピーされるのでリンク先を変更して完了です
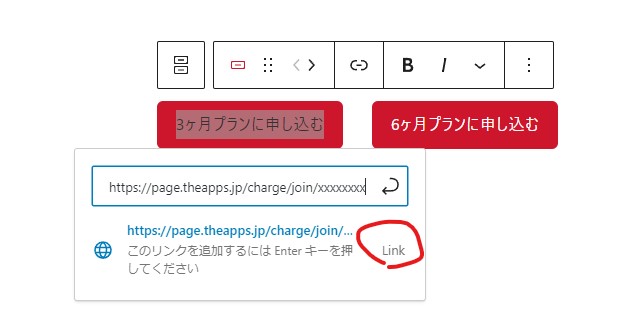
リンクの設定方法

- 上図のようにマウスでお申し込みの部分を選択する
- 赤矢印のボタンをクリック
- 決済フォームのURLを入力してENTERキーを押す
- 右上の「更新」をクリック
- リンク完了
最初の記事「コーポレートサイトを公開しました」ページの画像と投稿日付、テキストを変更する

- WordPress管理画面のサイドメニュー「投稿」をクリック
- 「コーポレートサイトを公開しました」をクリック
- 右サイドメニューの上の方にある「公開」の日付をクリック
- カレンダーから日付を任意の日付に変更(未来日付でなければいつでもOK)
- 右サイドメニューの下の方にある「アイキャッチ画像」をクリック
- 「画像を置換」をクリック
- ページ左上の「ファイルをアップロード」をクリック
- 「ファイルを選択」をクリック
- アップロード
- ページ左下の「アイキャッチ画像を設定」をクリック
- 「株式会社サンプルのコーポレートサイトを公開しました」の文言を変更
- 右上の「更新」をクリック
- 変更完了
代表プロフィールページを変更する

- WordPress管理画面のサイドメニュー「固定ページ」をクリック
- 「代表プロフィール」をクリック
- 表示されてる画像をクリック
- クリックすると上にミニメニューが出てくるので「置換」をクリック
- 「アップロード」をクリック
- ロゴ画像変更と同様の手順で画像をアップロードして「選択」をクリック
- テキスト部分を編集
- 右上の「更新」をクリック
- 変更完了
プライバシーポリシーを変更する
- WordPress管理画面のサイドメニュー「固定ページ」をクリック
- 「プライバシーポリシー」をクリック
- 本文の「●●●」を会社名や個人事業主の屋号に変更
- 本文の「△△△」を会社名や個人事業主の屋号に変更
- 本文の「xxx」を個人情報を開示する場合の事務手数料に変更
→特にこだわりがない場合は1,000円にしておきましょう。 - 「更新」をクリック
利用規約を変更する
- WordPress管理画面のサイドメニュー「固定ページ」をクリック
- 「利用規約」をクリック
- 本文の「●●●」を会社名や個人事業主の屋号に変更
- 本文の「▲▲▲」を商品の有効期間に変更。
→例:6ヶ月 - 本文の「xxx」を利用規約を制定した日付に変更
→例:2022年7月30日 - 「更新」をクリック
特定商取引法に基づく表記を変更する
- WordPress管理画面のサイドメニュー「固定ページ」をクリック
- 「特定商取引法に基づく表記」をクリック
- 各項目をご自身の事業者情報に変更
- 「更新」をクリック
初期状態ではGoogleなどの検索エンジンから見えないように設定しています
変更したい場合は下記の手順で公開設定してください。
- WordPress管理画面のサイドメニュー「設定」をクリック
- 「表示設定」をクリック
- 「検索エンジンがサイトをインデックスしないようにする」のチェックを外す
- 「変更を保存」ボタンをクリック
- 変更完了
自動更新設定にしていますが自動更新が適用されない場合もあります
今回構築するWordPressはテーマやプラグインなど自動更新設定にしていますが、例えばWordPressのバージョンの更新など、自動更新が適用されない場合があります。その際は手動にてアップデートしてください。WordPress利用に関するサポートは一切行っておりませんのでご注意ください。
【重要】登録するURLはトップページではなく商品ページ
サイトが完成したら決済代行会社のアカウントを作成しましょう。StripeおよびUnivaPayでは下記のタイミングでURLの入力が求められます。
| Stripe | アカウント作成時にURLが求められる |
| UnivaPay | 申し込み時にURLを求められる |
ここでの注意点は登録するURLはトップページではなく、 https://●●●.com/service/service1-detail といった、商品詳細ページのURLを登録してください。トップページを登録してしまうと審査担当者がどこに商品の情報があるのか見つけられず、審査NGになることがあります。
【重要】審査通過後は必ず申し込みボタンに決済フォームのリンクを
審査に通ったら販売サイトの申し込みボタンに決済フォームのリンクを貼ってオンライン販売を開始しましょう。これを忘れると「審査通過したのに販売サイトを使っていない事業者」と思われチェックされるリスクが大きくなります。変な使い方をしていないか誤解されないようにしっかりと販売サイトは作り込んでおきましょう。
リンク設置方法
- Apps管理画面にログイン
- リンクしたいプランの「決済フォームURL」をコピー
※決済フォームURLは必ず一覧ページのURLをコピーして使ってください - 販売サイトのWordPressにログイン
- サイドメニューの「固定ページ」から商品ページの編集画面へ
- リンクしたい文字を選択してリンクアイコンをクリック
- 決済ページのURLを入力して「Link」をクリック
- 右上の「更新」という青いボタンをクリック
- 完了


Stripe「公開情報」登録編
UnivaPayの方は不要
Stripeの管理画面には「公開情報」を登録する項目があります。こちらもStripe利用前に登録しておきましょう。この作業はStripeアカウント作成後、事業者登録前に行うことを推奨いたします。
- Stripeにログイン
- 右上のギアアイコンをクリック
- 「ビジネス設定」項目の「公開情報」をクリック
- 「ビジネスの Web サイト」に自身のドメインを入力
→例:https://あなたのドメイン/ - 「サポートの Web サイト」にお問い合わせページのURLを入力
→例:https://あなたのドメイン/contact - 「プライバシーポリシー」にプライバシーポリシーページのURLを入力
→例:https://あなたのドメイン/privacypolicy - 「利用規約」に利用規約ページのURLを入力
→例:https://あなたのドメイン/term - 「特定商取引法に基づく表記」に特定商取引法に基づく表記ページのURLを入力
→例:https://あなたのドメイン/law
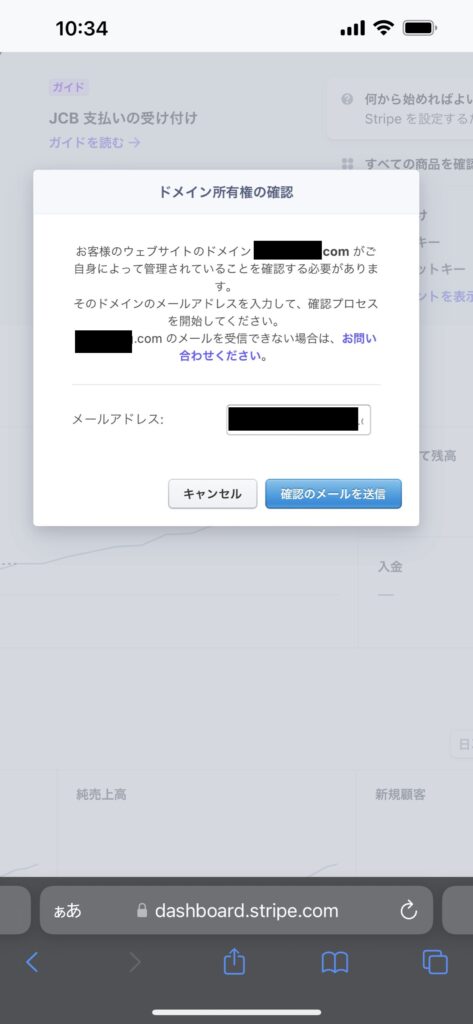
Stripeに登録するメールアドレスはドメインと同じメールアドレスにしましょう
作成サービスではウェブサイト納品時、メールアドレスも一緒にお渡ししています(info@●●●.com)。Stripeに登録するメールアドレスもこちらを使ってください。ウェブサイトのドメインとメールアドレスのドメインが異なると下記のようにStripeから警告を受けることがあります。

以上
