Apps(アップス)における「1回払い」の機能説明と導入方法です。
もくじ
ページの見た目と利用条件
1回払い
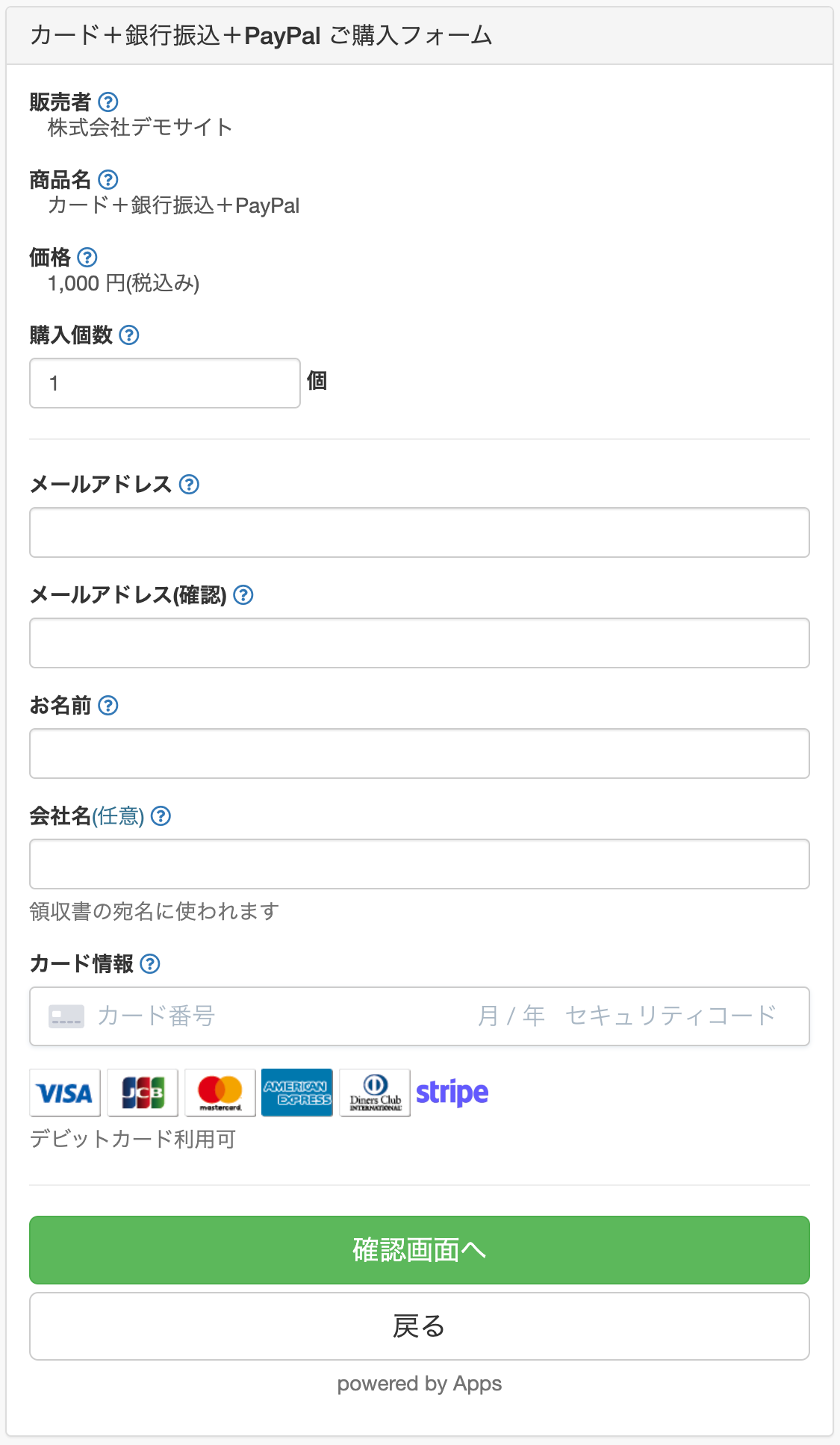
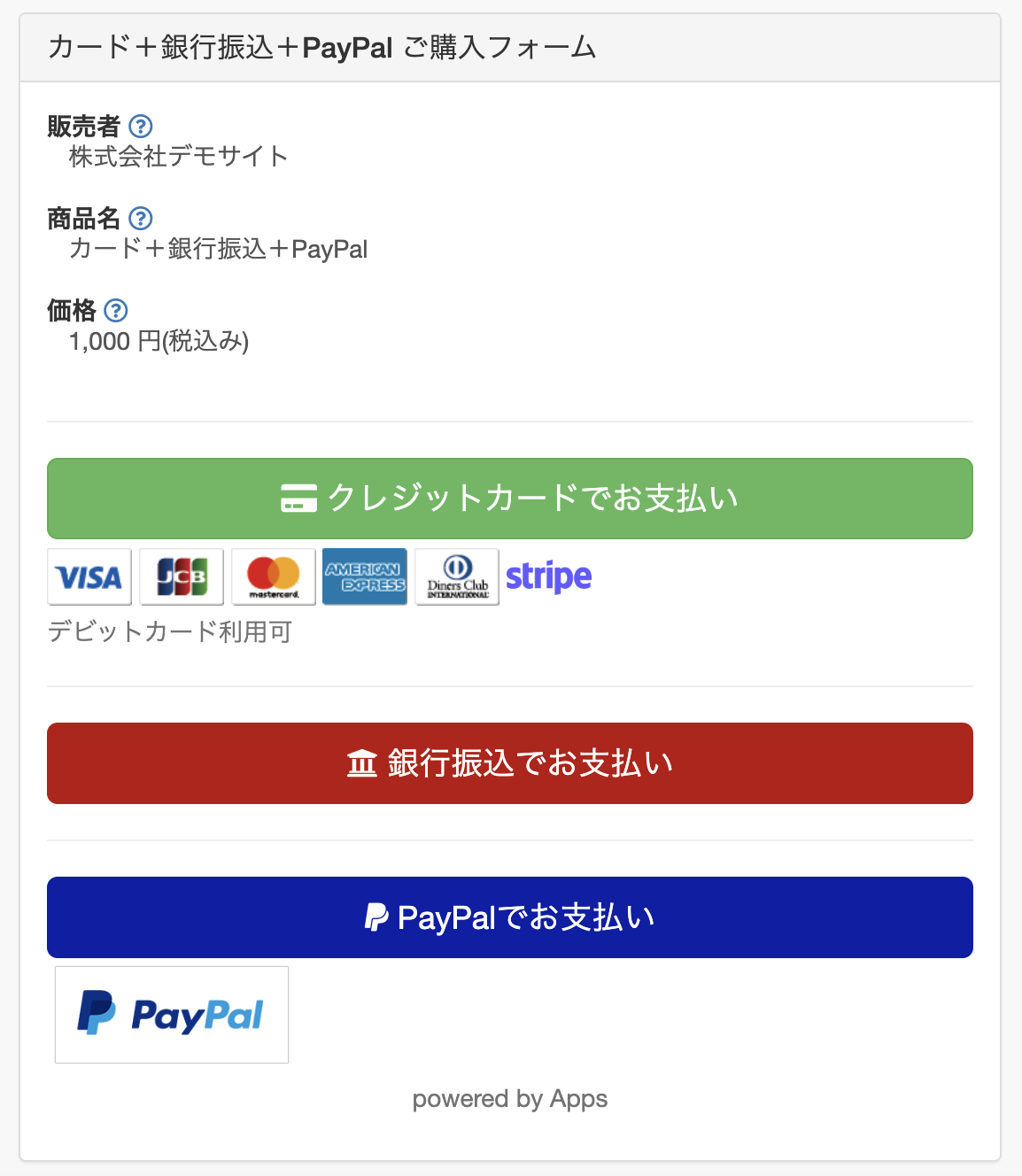
顧客向けページ


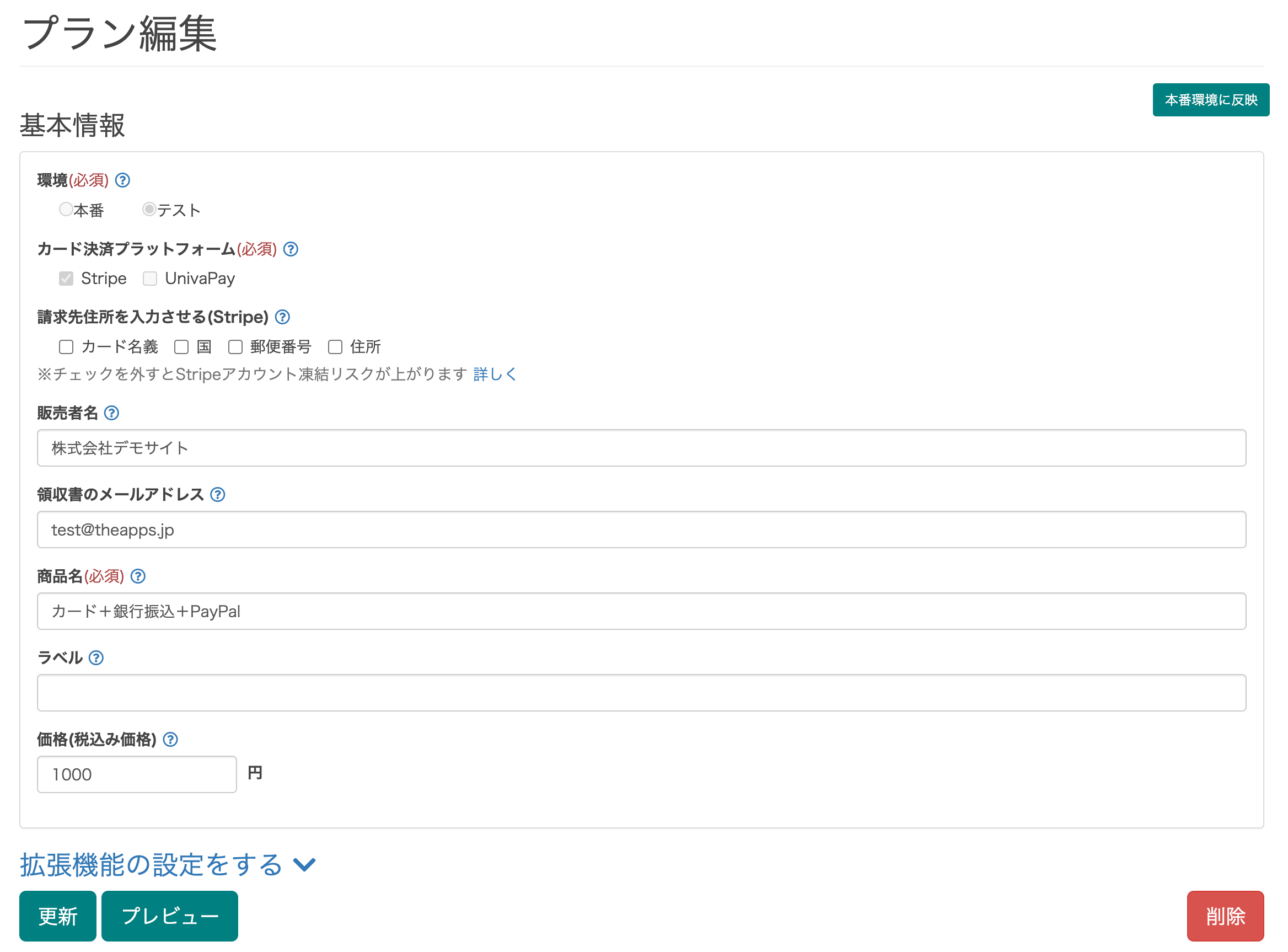
管理者ページ

ご利用条件
Appsでこの機能を利用するには、下記の作業・設定が必要です。
- Appsアカウントの作成(無料)
- 「決済ページ作成」のインストール
- クレジットカード(Stripe or UnivaPay)
- PayPal
- オート銀行振込
使える拡張機能
支払い方法
- PayPal
- 分割払い(売上一括入金)
- オート銀行振込
価格・料金体系
- 消費税
自動化
- 購入完了メール編集
- リダイレクト設定
- Discordロール
表示
- フリースペース
- 販売者情報
顧客入力
- 購入個数
- 備考欄
- お届け先住所
- 同意チェックボックス
在庫管理
- 販売上限数
- リピート購入
- お一人さま⚪︎⚪︎個まで
- 残りわずか
ページデザイン
- ヘッダー&フッター追加
- 背景色
その他
- 事前申し込み(ウェイティングリスト)
- 受信用メールアドレス変更
導入方法
Apps管理画面にログイン
サイドメニューの「他の機能を追加+」から「決済ページ作成」をインストール
インストールするとサイドメニューに「決済ページ作成」というメニューが追加されます。
サイドメニュー「決済ページ作成 » 1回払い」をクリック
「新規プラン登録」をクリック
「1回払い」ページに移動したら「新規プラン登録」というボタンがあるのでそれをクリックしてください。クリックするとプラン登録画面が表示されます。
「環境」を選択
通常は「本番」を選択してください。顧客に決済してもらう前にテスト用のクレジットカード番号でテストしたい場合は「テスト」を選択してください。
「決済プラットフォーム」を選択
決済代行会社を選択してください。
「商品名」を入力
商品名を入力してください。商品名は購入ページに表示されます。商品名はいつでもマイページから変更できるので最初は仮の商品名でも全然構いません。
「価格」を入力
商品の販売価格を入力します。
「在庫数」を入力
商品の在庫数を入力します。未入力の場合は個数無制限の販売となります。在庫数はいつでも変更できます。
拡張機能を設定する(任意)
「作成」をクリックして完了
必須項目の入力が終わったらページ最下部の「作成」をクリックしてプランの登録は完了です。
「作成」の横にある「プレビュー」をクリックすると作成した申し込みフォームの画面が確認できます。
以上
Apps機能一覧
ツール連携
その他
バックオフィス




